
Affiliate Coupons Review. A WordPress Plugin For Amazon Affiliates, Is It Any Good?
Need a WordPress plugin to add coupon functionality to your WordPress install? Well, I might have just the ticket for you, join me as I take Affiliate Coupons for a spin. AKA Affcoups.
Is it any good, could it help you make money blogging as an affiliate? Find out with my in-depth review of Affiliate Coupons for WordPress.
We all like to make some extra revenue
Who doesn’t like to make some money on the side, am I right? It doesn’t matter what industry you’re in if you’re blogging and have visitors, chances are you can monetize content.
Sure you can add affiliate links in a blog post, maybe write a review etc.
All conventional and proven methods, don’t get me wrong, but what if alongside these you could have your own deals section?
Think your very own dedicated deals unique to you and of course your visitors. It’s another bite of the cherry, and it tastes good.
The

Affiliate Coupons review details
Today as I’ve already mentioned, I’m reviewing the Affiliate Coupons plugin for WordPress.
I’ll try to keep it brief!
I have been told my last review was in-depth, but overkill, so don’t worry, I will be as brief as I possibly can while remaining unbiased and objective.
Getting up & running with the Affiliate Coupons WordPress plugin
Installing Affiliate Coupons Pro is a piece of cake, upload the ZIP file in your WP backend.
You will receive a prompt to install the free version of Affiliate Coupons to run the pro version.

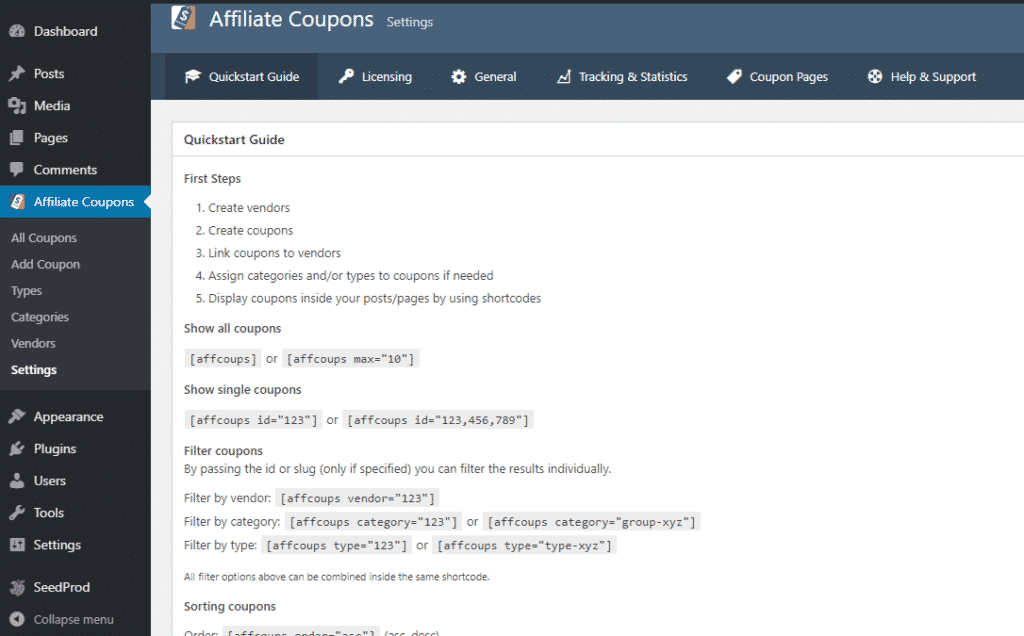
The Affiliate Coupons quick start guide
Once installed you will see a rather long list of shortcodes and you might seem a little overwhelmed at first, don’t be.
Please pay close attention to the very top of the Quickstart guide; it’s where your focus needs to be.
According to Affiliate Coupons quick start guide, we need to perform a number of steps to run our very own deals/coupons. So let’s take it from the top with, create vendors.

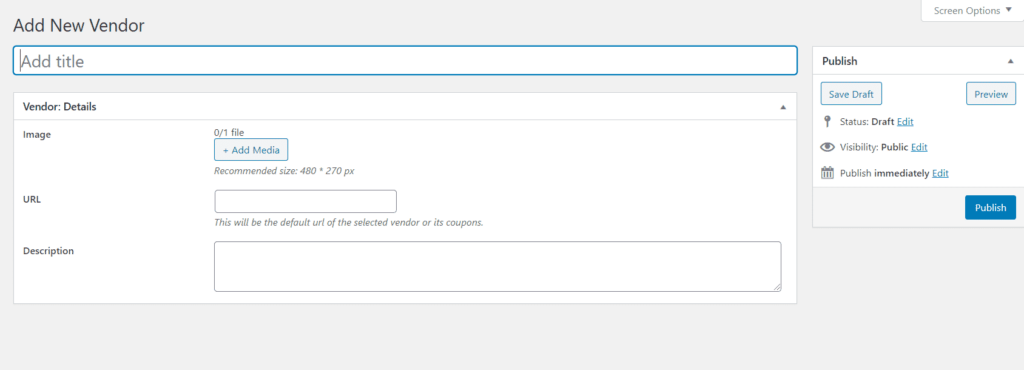
Creating vendors in Affiliate Coupons
It works in a very similar way to posts, and you’ll probably be familiar with the layout.
Here you can add an image (along with recommended image dimensions) add in a default URL for a vendor, as well as it’s coupons code and a description. I’ve done that for the time being.

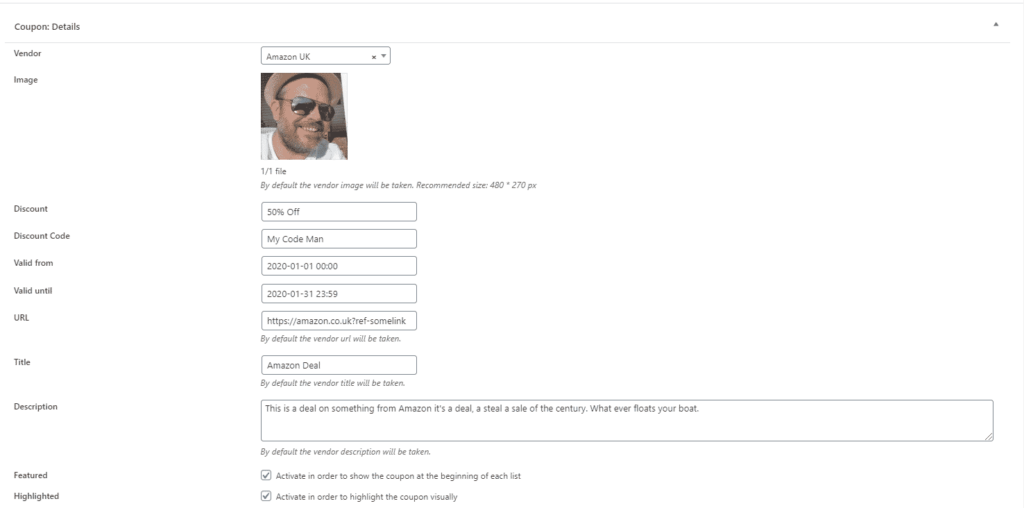
Next up adding a coupon
WordPress users will be familiar with the style of adding an affiliate coupon. Affiliate Coupons also works with Gutenberg and adds a section under the content of your post, which is a plus.
It’s here you can assign a vendor (which I have done) add an image (sorry it’s me) add a discount title, the code itself and the valid from and to dates.
Set the affiliate URL to the specific deal in question, give it a title, description and decide whether or not to make it featured.
Making it featured will show the coupon at the beginning of each list of coupons. Want to highlight it? Check the box.

Linking coupons to vendors
Well, I did create a vendor earlier, and I also linked it to the affiliate coupon I’ve just literally created, so that was easy enough.
Assign categories/types to your coupons
No screenshot needed here, if you’re familiar with adding categories to blog posts, it’s precisely the same thing, literally precisely.
There is another post type called, types, here you can create a type for your coupons (for example)
Limited Coupons:- By creating this type, I can assign it to any of my deals/coupons and know that it’s a limited offer, reminding me to ensure I set an end date.
By the same caveat, you could have another type called:- Ongoing, this would remind you and end-users that it’s an open-ended coupon/deal and doesn’t end.
Quick tip
By doing this, you’re effectively freeing up your coupon categories to be whatever you need, think Lawnmower Deals, OLED TV Deals, basically whatever you need. Then attribute your type to a specific coupon. Nice.
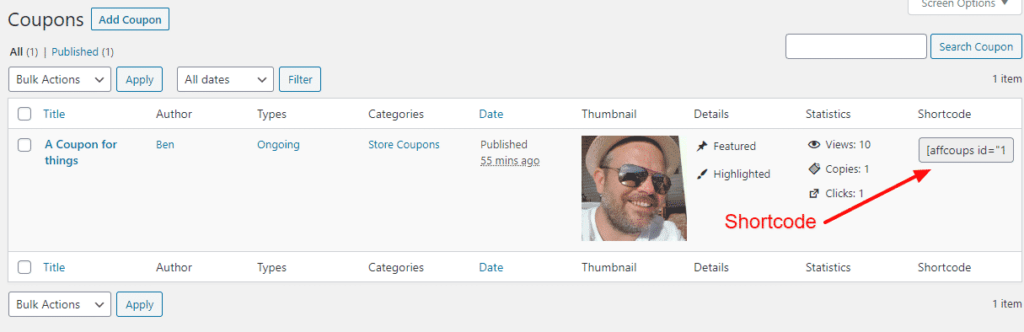
Shortcodes in Affiliate Coupons
Whenever you create a coupon, category or indeed type, shortcodes will be at your disposal to enter into a post/page of your choosing.
Look out for the box displaying your shortcode then cut and paste into the post or page you’d like to show it to be available for visitors to view.

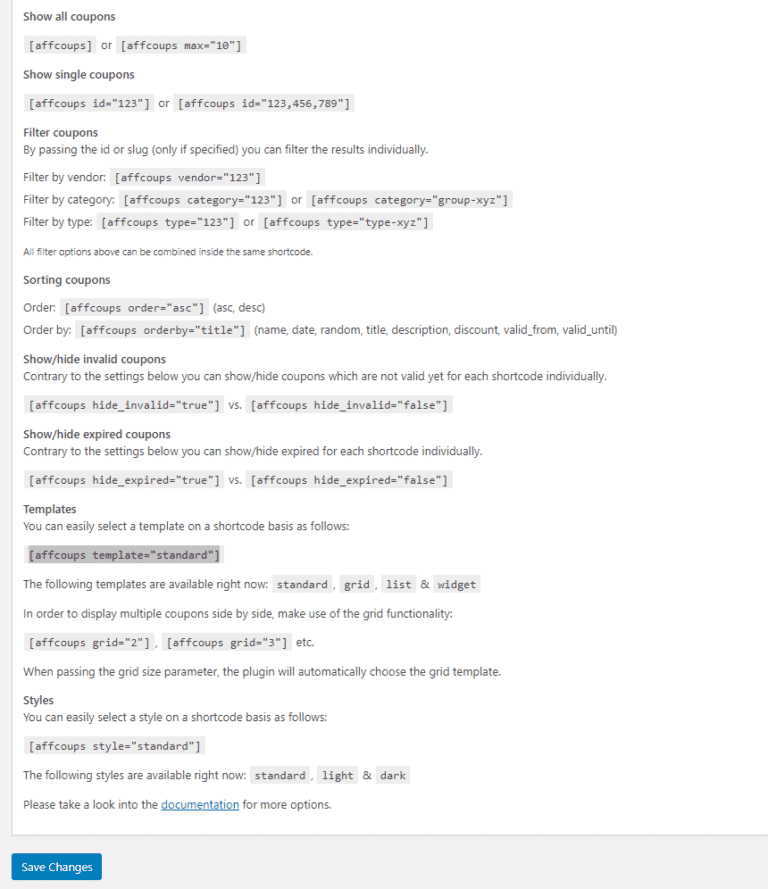
Shortcodes overview
There are lots of shortcodes available for the
I’m going to cover what shortcodes are available to you and of course images of how they look on the frontend of your website.
Hopefully, it will help you if you’re thinking of purchasing the Affiliate Coupons WordPress plugin.
It’s always good to see a visual representation, so you know what’s in store, at least that’s what I think.
Take a look below for shortcodes along with the output, click on the images for a closer look.

All coupons
[affcoups] This shortcode deals with the display of all coupons currently available on your site.
You can elaborate on this by doing something like: [affcoups id=”145, 160, 180″] this will show specific coupons by the post id.
You can also set the maximum amount of coupons available by using: [affcoups max=”10″] just change the number to whatever you need.

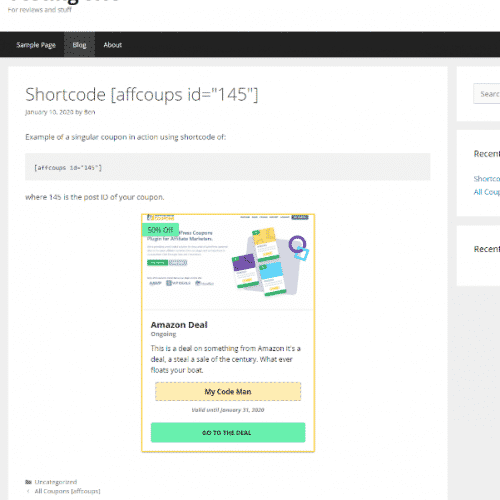
Single coupon
A single coupon works based on the following shortcode: [affcoups id=”145] where 145 equals your coupon post ID.
Useful if you want to show a specific coupon in a blog post or page on your blog/website.

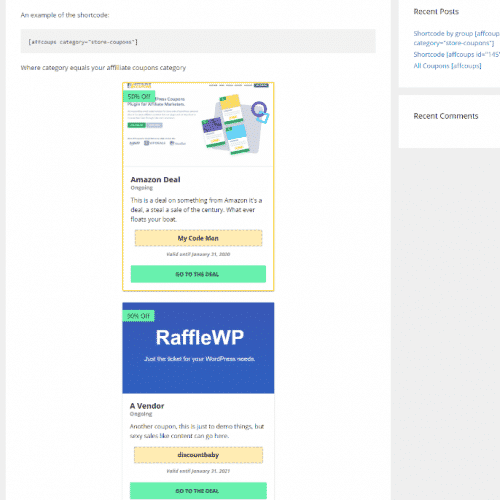
Coupons by category
[affcoups category=”123″] Where 123 is the post id of your category, or [affcoups category=”store-coupons”] either-or, it’s the same displayed on the frontend.

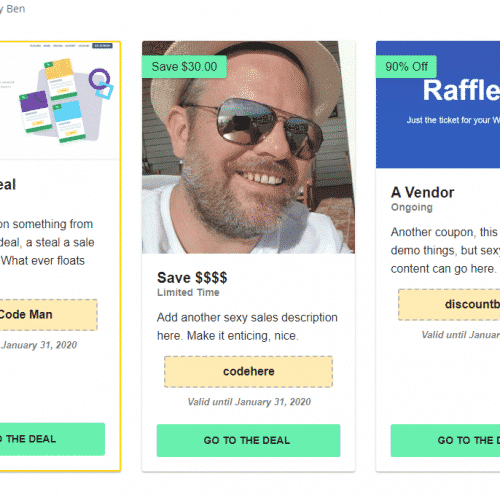
Grid style
If you’d prefer your layout to be a grid-style Affiliate Coupons has a shortcode for that with: [affcoups grid=”3″ ]
I like the grid format, looks smart, and it’s responsive.

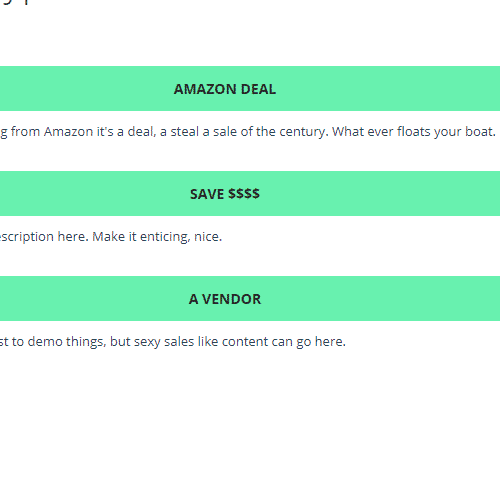
List style
List style, great for at the bottom of a blog post where space can be limited, by adding the following shortcode: [affcoups template=”list”] it will display the coupons in a list format.

Banner style
Note that you can elaborate on shortcodes and add a coupon ID to it so you can select just one. Then place it at the end of a post, top or wherever you need.
Coupons for visitors
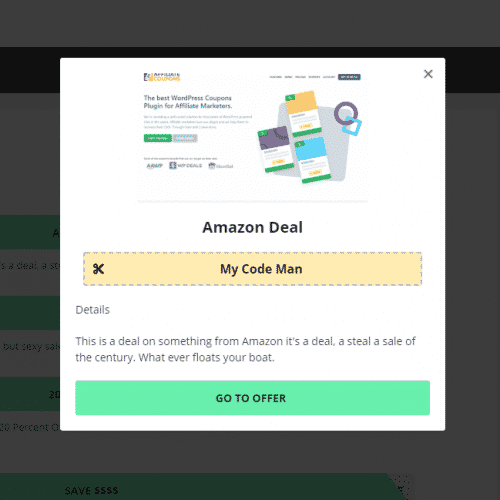
When a user clicks on a coupon, the user automatically gets forwarded to the deal/offering page; the offer will open up in a new window, the plugin opens all external links in a new window; also they are nofollow links by default.
Now external links open in a new window for the following template types: grid, list, widget.
For me, I’d forgo the opening of a new tab upon clicking, just loading the popup effect, THEN, let users click on the link to copy the code and visit the page via the CTA.

There’s so much more
I’ve barely scratched the surface when it comes to shortcodes; there’s a wealth of possibilities. Mixing shortcodes, adding filters to only show specific types, coupons by date, hide coupons there’s so much more.
Plus in the pro version, there are some design styles to take a look at, go and see for yourself what they look like here.

General settings
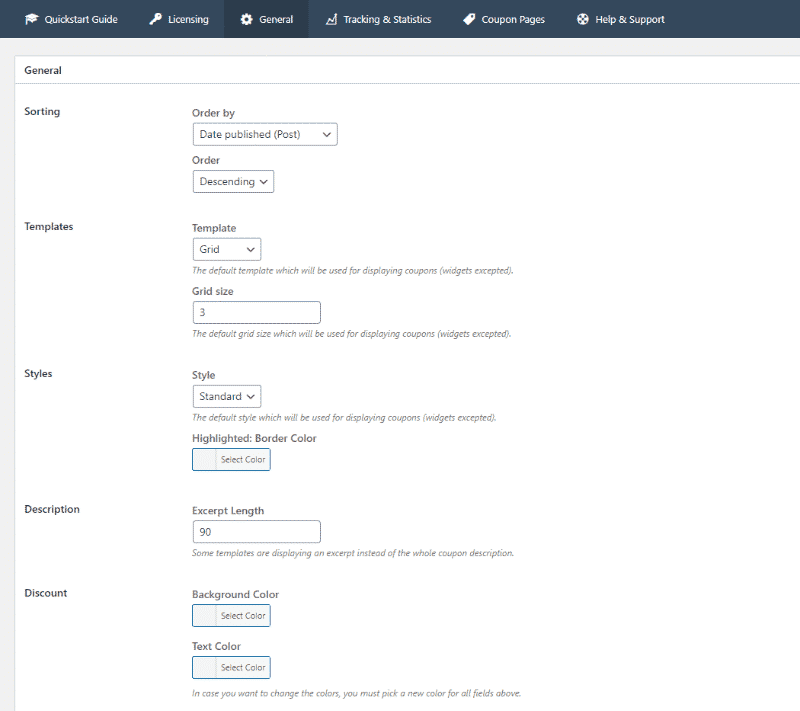
If you want a set of sweeping options that apply sitewide to your coupons, the below will make your life easier. Of course, you can still change the output via shortcode by mixing and matching on a per post/page level.
Sorting
Here you can choose to sort coupons by name, date published, title, description, discount, valid from, valid until and lastly random.
You can also change the order by choosing descending or ascending as an option.
Templates
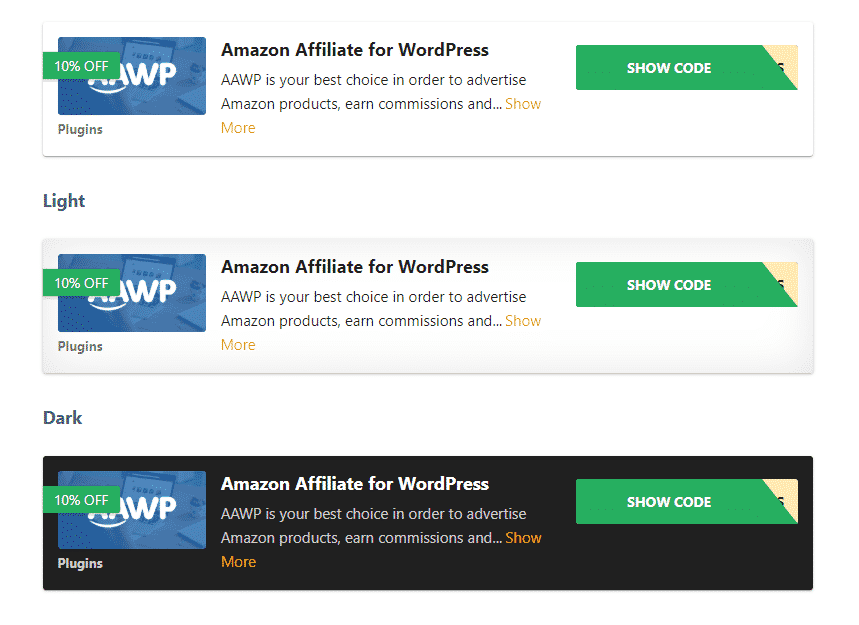
Styles
Here you can choose from some preset styles, and we have standard, light and dark. You can also select the border color of the highlighted deal via a handy color picker.
Excerpt length
Here you can enter a numerical value to limit the excerpt of deals on the frontend.
Discount
Here you can change the background color of the discount label as well as change the text color, again via a color picker.


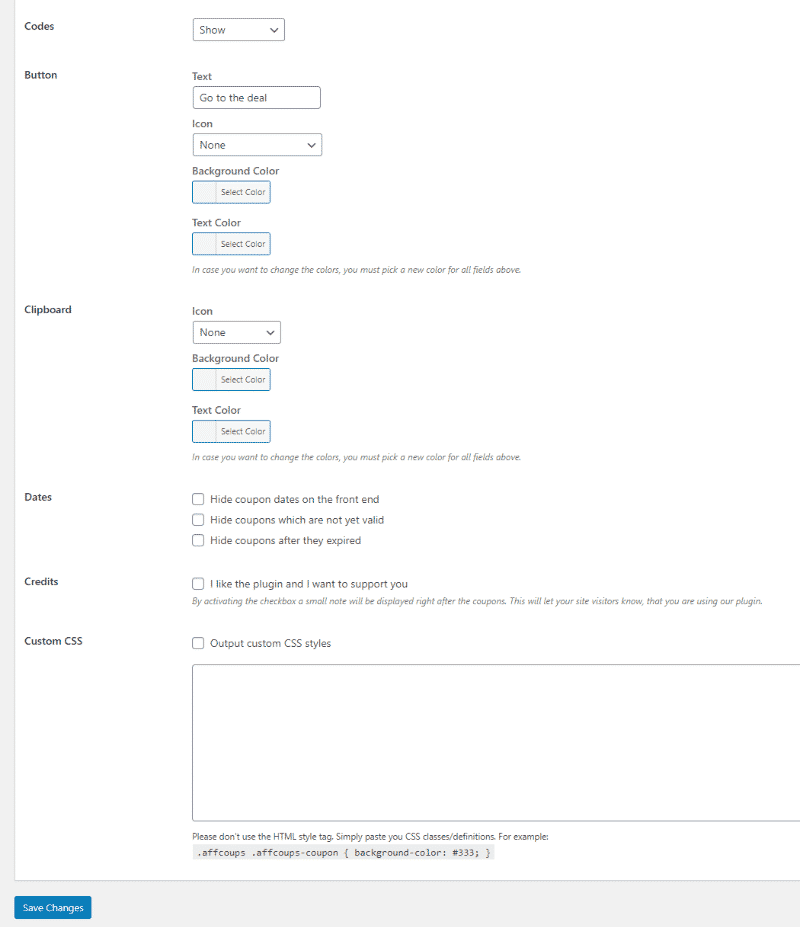
Codes
Want to make your CTA (call to action) a little sexier? Here you can add a stock CTA that’s shown on all your coupons. You can also select an icon to be displayed next to your CTA.
Change the background color is next up and of course the text color, again color picker time.
On the button
Here you can choose to show coupon codes on the frontend, hide them (useful if there is no code, think offer instead) or click to reveal them. Nice.
Clipboard
Choose an icon for the clipboard element of your coupon, again a few icon options with different color versions available.
You can always change the background color and text color, to make it punchier and stand out.
Dates
Pretty cool; here you can choose to hide coupon dates on the frontend, hide coupons which haven’t hit there publish date and lastly hide coupons which have expired.
Handy if you want to keep your coupons fresh for your visitors.
Credits & custom CSS
If you’d like to support the developer of
Custom CSS, if you need to change specifics, i.e. colors of elements, font weight, borders and such, here you can enter some custom CSS code, which will apply to all your coupons on the frontend.
Useful if you have a specific design in mind to fit your brand/website/blog.
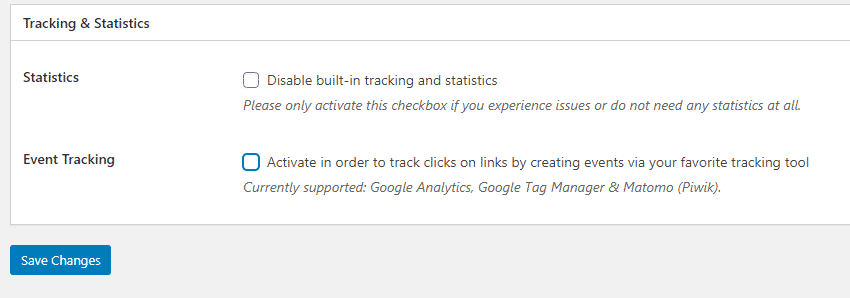
Tracking & statistics
It’s always good to know how your offers are doing right? Thankfully the Affiliate Coupons WordPress plugin has you covered on that one.

There’s support for event tracking (via tick box) for Google Analytics, Google Tag Manager and Matamo. So tracking fans rejoice.
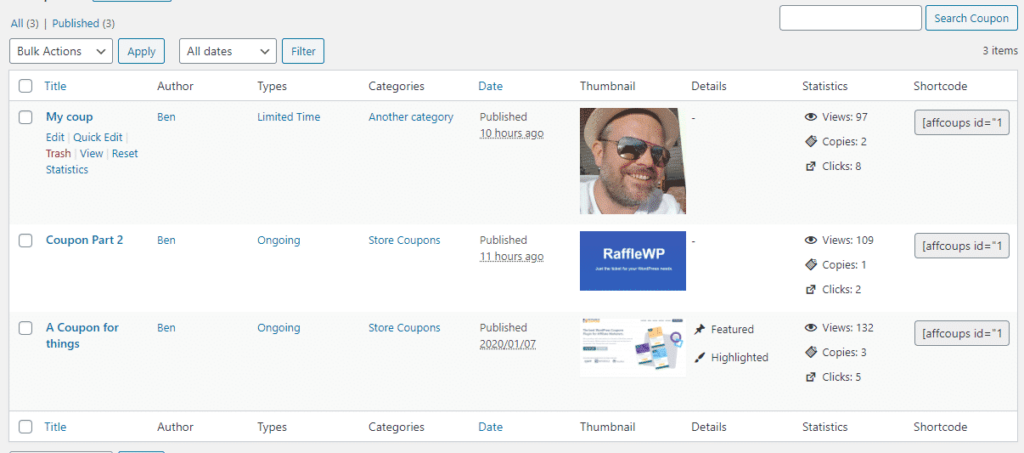
Backend Statistics
First of all, in your coupons overview page, you can view statistics such as, views, copies (how many times the coupon got copied on click) and actual clicks.

First of all, in your coupons overview page, you can view statistics such as, views, copies (how many times the coupon got copied on click) and actual clicks.
Awesome, I’d like to see more though personally. What do I mean? Well if you’ve got 100 coupons running on your site, there is no way to sort the coupons by the most popular, all we have is sort by date.
If there was a sorting method that did it by, views, copies and clicks, we could narrow down and focus on the coupons that get the most traction, get rid of the ones that, well basically are rubbish.
That would make this killer in my honest opinion. Absolutely killer.
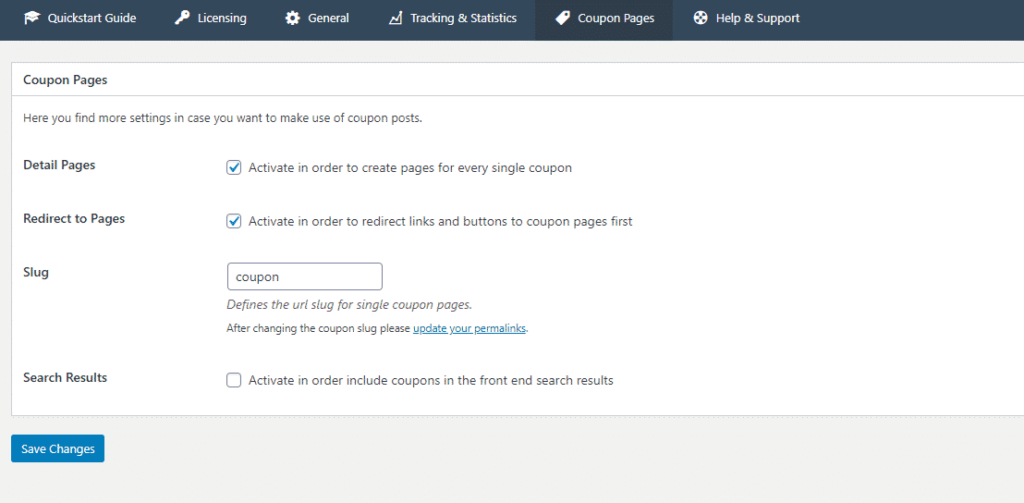
Coupon pages
If you’d like to have a dedicated page per coupon with more information about the offering, you can.
With some simple tick boxes, you can add coupon detail pages think a page type where you can give more info. Fill it out with as much search engine optimised content as you can muster! (my two cents)
The next checkbox deals with the redirect to coupon pages from the output, so instead of coupons redirecting to the offer page from the frontend, they will when clicked be taken to a detail page about the coupon/deal/offer.
Just remember to flush your permalinks!
Lastly, you can choose whether to show coupons within the native WordPress search function. So if you have a search bar on your website, ticking this will search through your coupons as well.
Remember: I found this out the hard way, if you’re using dedicated coupon pages, remember to add the shortcode for the coupon within the post.
By default, dedicated coupon pages do not display the offer itself, just the written content. So add that shortcode!!!

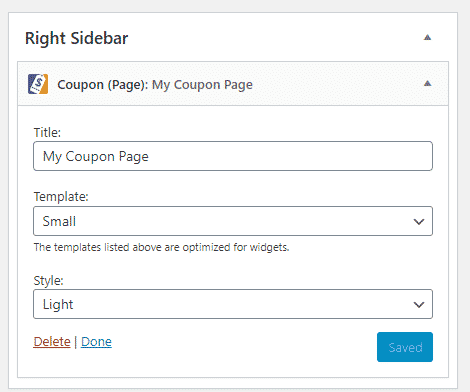
What about widgets?
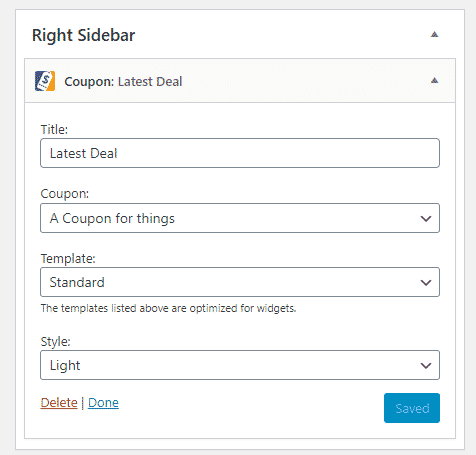
Coupon page widget
The first widget available is the coupon page widget. You can display a title for your widget, along with choosing a template either standard or small.
You can also choose a style to be associated with the output, and choices are standard, light and dark.


Single coupon widget
Only want to show a singular coupon a widget area? Then the Coupon widget will help you do that.
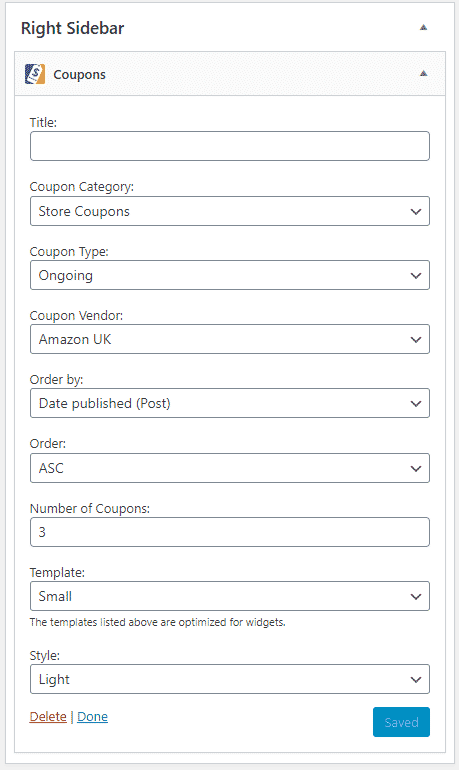
Coupons widget
Want to show specific coupons from a particular category or by type? This widget does all of this.
Give your widget a title, choose a coupon category from your newly created ones and select a coupon vendor.
You can also order by date published, by discount, valid from, random and more. Under this option, you can select to show ascending or descending.
Here you can choose the number of coupons you’d like to display in your widget, along with selecting a template and of course style to associate with it.

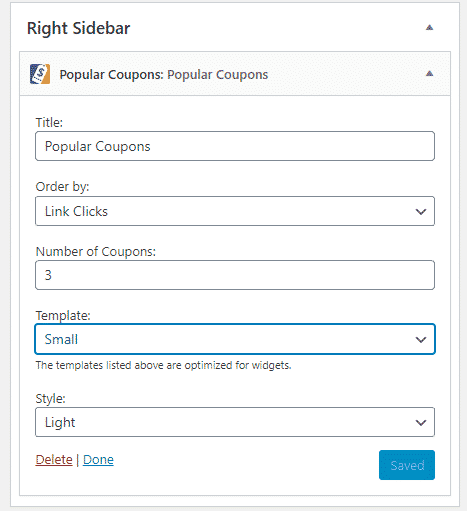
Popular coupons widget
This widget is pretty cool; here, you can order coupons by the following criteria: views, code clicks, and link clicks.

So if you wanted a way to showcase the most popular deals/coupons on your blog/website, you can, with this handy widget.
Remember to give your widget a title (make it sound catchy), choose the number of coupons to display, choose a template and of course a style.
Pros & cons to the Affiliate Coupons plugin
Everything has a positive and negative side to it, and Affiliate Coupons isn’t exempt from this way of thinking. Check out the pros/cons below:
Shortcodes
Love the shortcodes, the ability to mix and match and have granular control of what is shown on the frontend.
Ease of use
Easy to use, it’s super simple to get up and running quickly, didn’t have to refer to any plugin documentation at all. Hey if I can get up and running swiftly, anyone can. So plus point on that one.
Styles
Coupon features
Like the highlight coupon option, a great way to feature a coupon that’s performing well or one you’d like to push to your visitors — all in all, the coupon functionality and indeed dedicated pages for coupons works.
Widgets
Widgets for widget areas are pretty sweet, like the ability to narrow down and filter specific coupons, great for adding in areas where a call to action could be useful to show.
Backend filtering for coupons
I am struggling to find something of fault lol. I’d say the filter option in the post types could do with some work. The ability to sort coupons by views likes and link clicks would be an excellent addition.
Coupon detail pages
I published a couple of coupons and set the option for detail pages. I think a notice under this option in the Affiliate Coupons settings page with the words “Don’t forget to add you the shortcode to your coupon detail pages” would help users.
Along with the shortcode displayed on the actual coupon page itself, so you can copy and paste into the detail page.
Clicking links
I’ve already mentioned that I think all links or at least have the option to load an overlay effect on clicking a coupon deal regardless of templates, would be nice.
It’s not a bad point granted, and I’d be remiss if I didn’t highlight it though, in case you were expecting it.
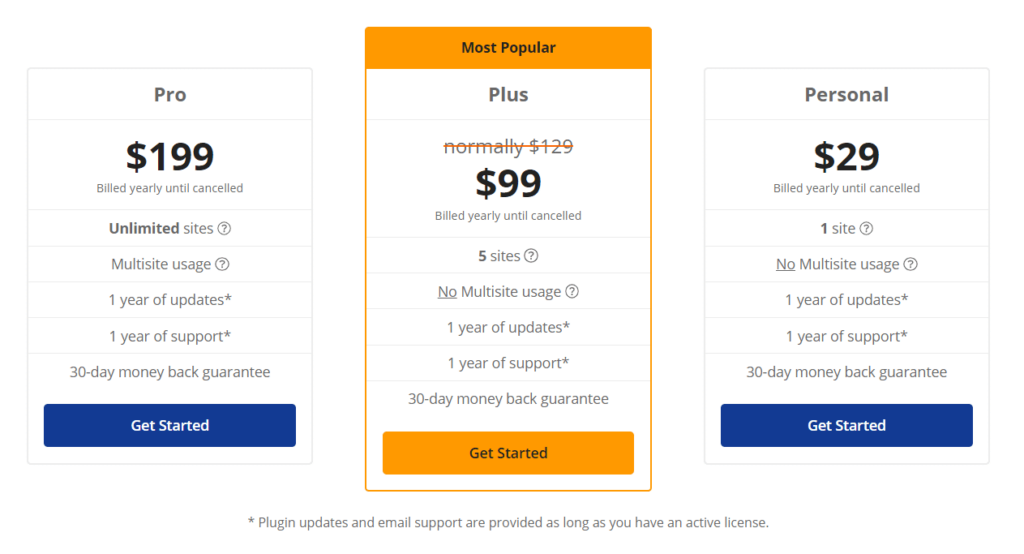
Affiliate Coupons pricing
As I’ve mentioned, there is, in fact, a free version of Affiliate Coupons available on WordPress.org, so you can take a look and see whether or not it’s right for your needs. If you’re interested in finding out how much Affiliate Coupons costs, take a gander at the below.

Thoughts on Affcoups
The first bonus of the Affiliate Coupons plugin for me is that there’s a free version available to download. So you can have a play around with the plugin, and see if it’s right for your needs.
The pro version has a lot more functionality, and if you find the plugin is right for your needs by testing the free version, you can always upgrade.
If you’re keen to jump straight in and want to go for the
Review Verdict
It’s hard not to recommend Affiliate Coupons. For those who want an easy to use solution, potentially boost revenue and encourage affiliate sales. It’s got a lot going for it, and I cannot tell you how easy it is to get set up and running,very quickly.
Would I recommend Affiliate Coupons to people?
Yes, I would, despite my preferences regarding coupon clicking .etc, they are my preferences and not reflective of my overall feelings on the plugin itself. Affiliate Coupons is for anyone looking to bolster their blog/website revenue with something new, something of value to visitors.
Does it offer this, yes, in spades.
Affiliate Coupons Review Score
| Criteria | Score |
|---|---|
| Functionality | 4 |
| Ease of use | 5 |
| Cost | 5 |
| Overall Score | 4.65 |
Subscribe To My Newsletter
Read it? Share it!
Leave a Reply