
The WordPress Website Toolkit Part 2
Image not found & “What’s a shortcode?”
Welcome to part 2 in my mini-series on how to get your website into better technical shape with my WordPress Website Toolkit. If you missed part one you can read get up to speed here.
If you’d like to follow along please pop over to my website and click the big button at the bottom of the page: https://website-toolkit.co.uk
This week I’ll be looking for broken images and wondering if they have gone somewhere nice. I’ll also be showing off the beginnings of my shortcode detection feature.
Before I get started, what actually is Website Toolkit?
Is it a bird? Is it a plane? Is it an SEO tool? No! It’s a handy set of time-saving joy packaged as a selection of text files. Oh, you were looking for an actual description. Ok.
Organizations or website owners with bigger budgets might have an SEO suite that can report on broken links as part of a technical audit.
These tools, as great and powerful as they are, might not cover the more niche aspects of website owning. Like checking your YouTube videos are working, your Google Maps display, and that your pages aren’t containing WordPress plugin shortcode.
That’s where my toolkit comes in. I aim to do the less sexy stuff that people won’t instagram about, but those involved with maintaining websites will hopefully think, “how on earth did I manage without this in my life!”
A professional tradesperson would have a whole van full of power tools for many different specific tasks, as they do them all of the time. The average person at home sorting out a wobbly door handle doesn’t really need a power tool for the occasional / light use, but they still need something fit for purpose. Like a pocket size multi function tool.
My WordPress Website Toolkit is that handy multi tool which helps you do enough of each type of job to get it done, without the pointless frills or unnecessary features.
I’ll stop there before I add in an affiliate link to a Black and Decker power drill. Vrrrrmmmm.
If a picture sells a thousand words, a broken cat meme sells nothing.
For part 2 I’ve broken a couple of images on my site (on purpose) so we have some updated CSV files to work with. If you are running an ecommerce site, pretend the broken images are somewhere deep in your product catalogue.
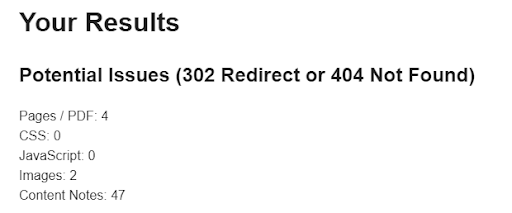
Today’s summary email will now show that I have 2 broken images.

Enough of the chit chat I hear you say. Let’s go track them down!
To follow along you can download the “images-” CSV file from the link below. I’ll be doing screenshots using Google Sheets again, but Excel works just as well. It is my attempt at pretending it is a cross platform product.
Download shared files: Website Toolkit Shared – Google Drive
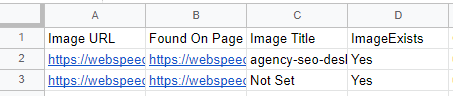
The “image” results are similar to the “content” results. I’ve attempted to put all the most useful columns on the left. In this instance you can see the Image URL, the page it was found on, its image title (if set) and if the Image Exists.
10 points to the person who can guess which column we’ll want to filter on!

Correct. It is the “ImageExists” column, set it to “404”.
Blooper: It should have a space to be “Image Exists” to match the other columns. This has since been fixed.
With the 404 filter set I can see that there are two broken images on the site (at the time of writing):

The first image I manually deleted from the media library to mimic an accidental file removal. Think of it as linking to an image on a 3rd party site (aka hotlinking). The second file I had to edit the page code to insert “BROKEN” to cover different types of breaks.

Scrolling to the right we can see which pages the images were found on (or not in this case).

Opening the “who we are” page (https://webspeedcachecrawler.co.uk/who-we-are/) will clearly show where this picture should be.
No offence meant to any Digital Marketers, I deleted an image without knowing where it was being used to make sure my code worked.

In the real world the image would now be fixed, however that would be a bit pointless to fix it before you read this so I’ll leave it broken.
This is why I said the site will gradually get more broken the more posts I write as I need to introduce these types of problems.
Next up is the “What we do” page. I did this edit with intent to make it a little harder to see at first glance.
Take a look at this page and see if you can find it quickly: https://webspeedcachecrawler.co.uk/what-we-do/
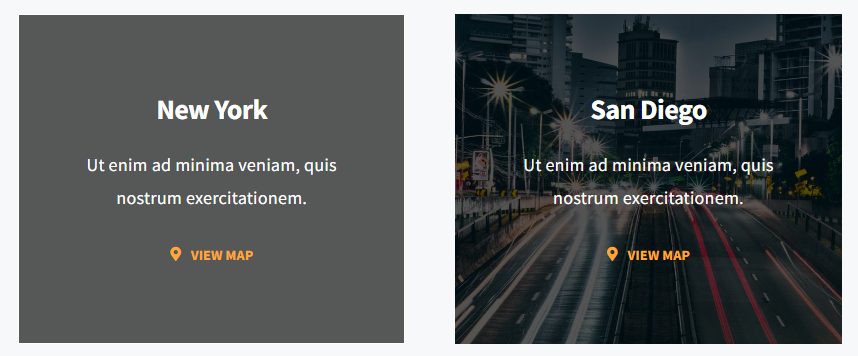
Yup, it was the 3rd out of 4 slides that was missing. Had this been inside a product catalogue on a larger site there would have been a lower chance of you stumbling across it.
At least having a heads up of the page allows you to direct your focus. Less needle in a haystack and more pin in a pincushion (my nod towards semi-pro hobbyist bloggers).
It’s not completely foolproof (yet).
I’ll confess now that I actually broke a 3rd image on the site and was surprised when it wasn’t picked up in the results.
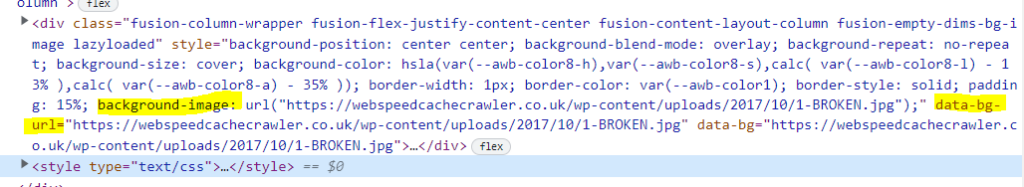
On the “where we work” page I broke the image for New York. However as it is being set via styles it isn’t treated like a normal image when checking the page source code for img tags.

For those interested in seeing why, here I have the background-image and data-bg-url settings with the “BROKEN” added in.

I’m quite an open and up-front person so that’s why I’m being clear that I know there is something to fix.
It has been added to my future ideas list for something to look at once I get some paying clients (hint hint).
You can check out the full ideas list here: https://website-toolkit.co.uk/future-feature-ideas/
I expect it will grow quite a bit by the time I’ve finished this series. Recording videos or writing tutorials is the best way to work like your potential users.
I think that’s the broken images part covered. Grab yourself a fresh drink and I’ll crack on with shortcodes.
Wait, what are “shortcodes”?
Shortcodes are the WordPress way of adding functionality (provided by your installed plugins) to your website. In this example I’ll be using Contact Form 7. Other contact forms are available, this was simply the contact form used by a Premium client’s site.
In normal situations you shouldn’t see a shortcode, typically a block of something not overly understandable inside [square brackets] in your page.
You would however expect to see them when you have plugin code in your page and you’ve since deactivated or deleted the plugin without removing everything that was using it.
A realistic situation would be swapping a form out on your contact us page but leaving it in place on your campaign / event specific landing pages. If those pages are in your site map then Website Toolkit will check them as well.
For part 2 there is a newer version of the “content” results to download.
Download shared files: Website Toolkit Shared – Google Drive
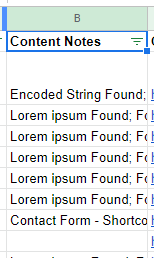
Expand the columns so you can see “Content Notes” ready to apply a filter.

As shortcode checking is a new feature I currently have a limited set of plugins it will detect. By limited I mean Contact Form 7 and the Avada theme’s additional plugins. These need to be updated after a theme update and were on my test site and clients sites (handy that).
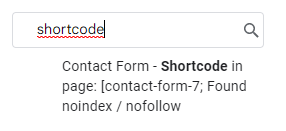
The text “shortcode” can be used in the filter as shown below:

This particular page has “Contact Form – Shortcode in page” and also “Found noindex / nofollow” so they have been combined into one longer note.
To see the form in action, or lack of, visit the contact form page: https://webspeedcachecrawler.co.uk/contact-form/
Yup, that is a broken form. Just think of how many lost leads that may have caused you. Sorry about that, take a moment.
In this case I had simply deactivated the plugin to cause the shortcode to appear. This may happen if a plugin attempts to update and isn’t able to but doesn’t roll back (In the future WordPress core will be able to roll back failed upgrades so they stay running).
If you manually disable a plugin while troubleshooting something and forget to turn it on this will be a handy automated check and added peace of mind.
Over time I’ll add in extra popular plugins to detect. If people suggest them and include examples these will appear in the Lite version.
Mandatory up-sell message: As a benefit of my Premium paid plan I’ll host a staging copy of your site on my hosting and will turn off all of your plugins (on purpose) to find what shortcodes appear in your pages.
These will then be added to my list to detect and identify. Should you have any issues on your live site you’ll be directed towards the offending plugin to sort it out.
Would your SEO tool do that? I didn’t think so!
Summary
Well done (again), you have reached the end of part 2. If you were following this guide with results from your own site I’d be interested to hear how you got on and what issues you found.
Feel free to drop me an email by replying to your own results email, or message me on twitter @website_toolkit.
Parts 1 and 2 have covered a lot of the “quick wins” to help your site be in better shape.
LayerWP November Giveaway
If you’ve got this far hopefully you are at least partially interested. Would you like to put your site forward for a free 5min video case study? Request your free Lite check via my website and reply to the results with “LayerWP Give Away”.
3 lucky winners (one a week most likely) will get a review by myself and I’ll walk through finding issues (hopefully there are some otherwise it’ll be a boring video). The end result will then be put up on my own blog as part of a video case study series.
In case you are wondering, it will be 5mins long as that’s the free time limit on Loom. It also means I need to work fast and not waffle. So it’s a challenge for me as well.
In part 3 I’ll be covering…. <Goes black. Cuts to end credits>
Dave
Subscribe To My Newsletter
Read it? Share it!
Leave a Reply