
Social Image Generator Review – WordPress Social Images Automated
A picture paints a thousand words
This Review Is Brought to You By

Social Media Images Bring Visitors

What if I told you there’s a new plugin that aims to change the game when it comes to blog images. One that’s supposed to make things easier automate it and add text overlays, and drive traffic to your website/blog?
Would you be interested in finding out more? Cool. Read on.
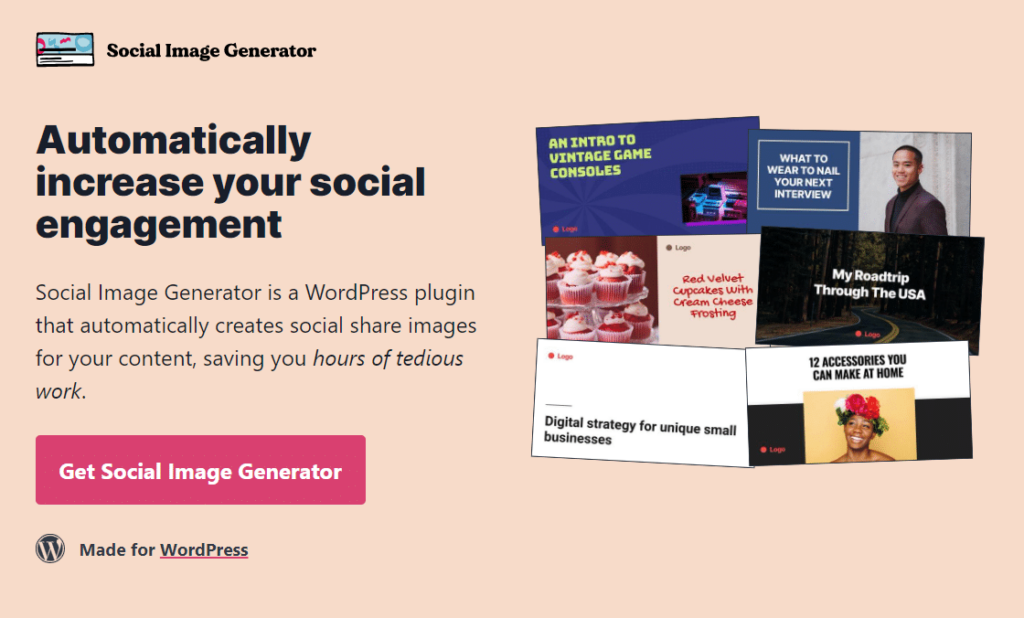
About The Social Image Generator WordPress Plugin

- Automatic generation of social media images based on your featured image.
- Fully compatible with Facebook, Twitter, Linkedin, Pinterest, VK, WhatsApp, iMessage, Reddit & more.
- It comes with a template editor with different designs to choose from.
- Developer friendly – I can’t cover this as I’m not a developer!
Yes, I’ve lifted the features off the plugin’s website; I just wanted to give you an idea of what to expect. I think we can agree; it all sounds promising enough. What about the pricing structure?
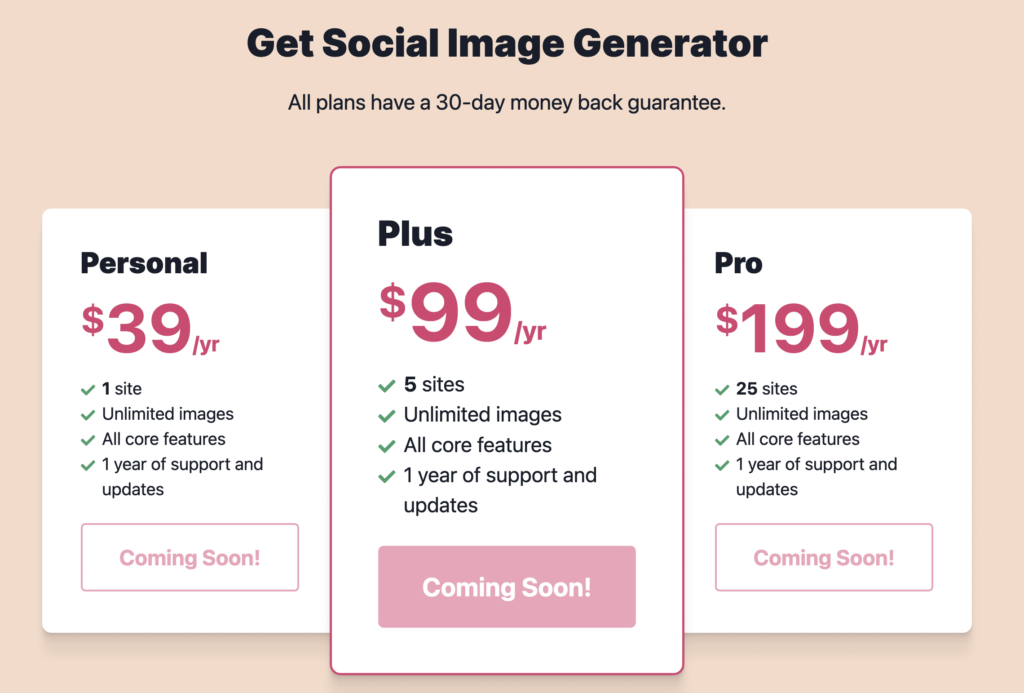
Social Image Generator Plugin Pricing

As of now, the plugin hasn’t even been released. Daniel, very kindly let me take a look at the plugin and test it for review purposes.
Looking at the pricing structure, it seems quite fair to me. Daniel did mention in an email that each plan has two activations. One for a site and one for a development site.
Those of you who like to test to make sure everything is working correctly before pushing to a live site is a godsend.
I say the pricing looks fair; the reason for that is if this plugin can do what it says on the tin, imagine how much time it could save you as a fellow blogger or website owner?
Let’s install this sucker and see what it can do. Bearing in mind, this is a beta version (as yet unreleased), so there ‘could’ be some issues.
Installing Social Image Generator
Before I begin the installation, the first thing I’ve noticed is the ZIP file came in at 9.7MB, which is fairly sizable.

Plugin installed, now for the activation.

Social Image Generator Settings

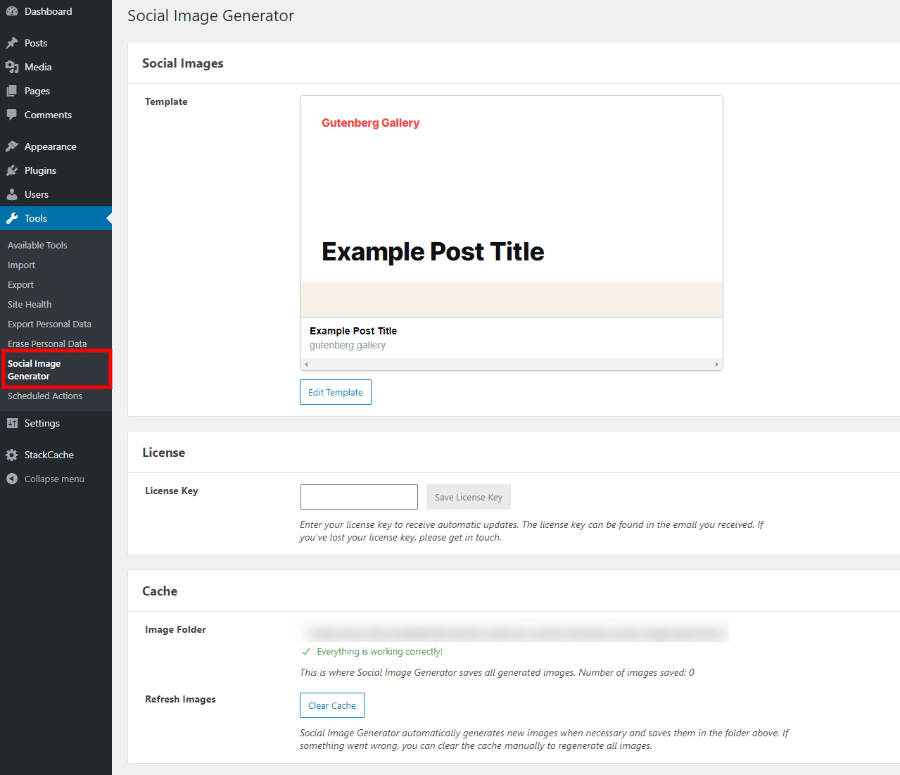
So the meat of SIG settings (yes, I will use an abbreviation, my fingers hurt) looks to reside here.
License key for adding your license in no brainer, and the Cache.
I’ll see if I can test this out as well.
Back to the top, and probably what you’ve been waiting for the Template.
Social Image Generator & Templates

How Many Templates Are Available?
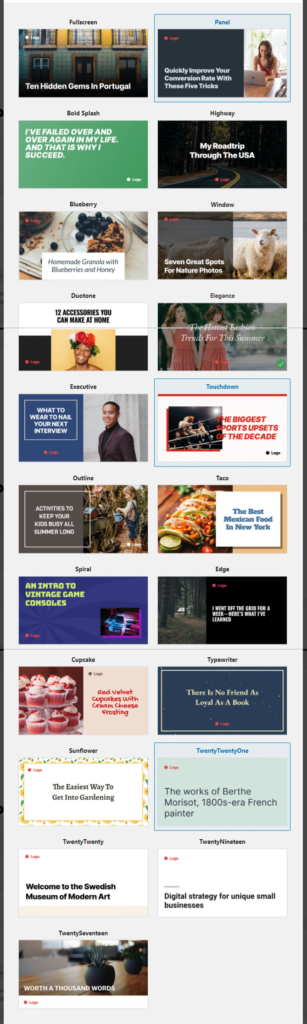
At current count, there are 21 different templates for you to use; take a look at what’s on offer:

There is something for everyone in terms of templates, which is fantastic to see. These are what they are, templates, and it’s time to make some changes; what can you change exactly?
Creating A Template For Automatic Social Media Image Generation
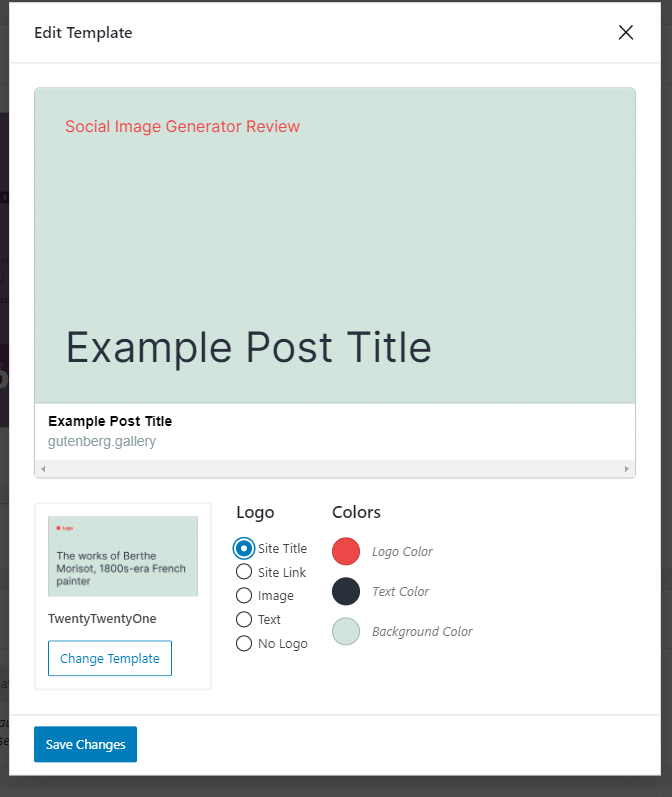
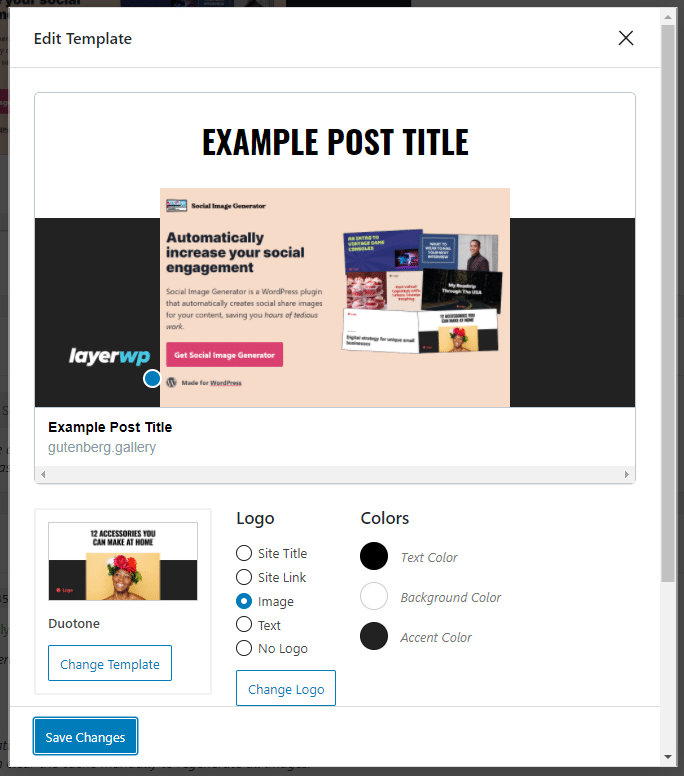
As I’m using the TwentyTwentyOne WordPress theme for this review, I thought I’d use the template for it. See below:

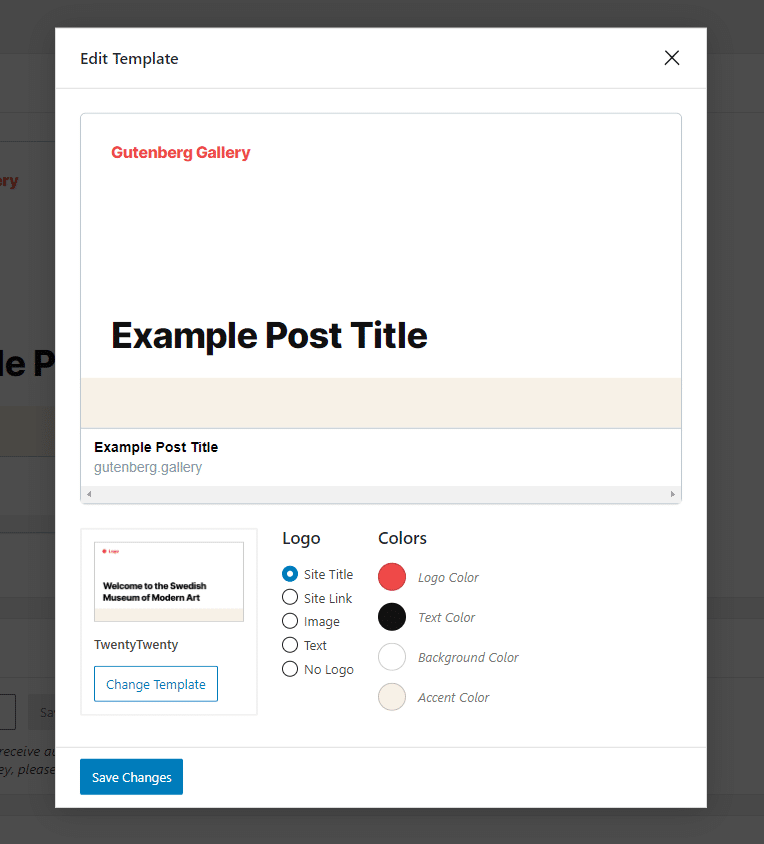
So what can you change? Well, here are the options for this template:
- Site Title here, you can click to display your site title, the name of your website.
- Site Link displays the actual physical URL of your site.
- Image or, in other words, the logo of your site.
- Text choosing this option will display the title of your post.
- No Logo as it states.
You can change the colors of elements; it depends on what you need; each option will have a color setting associated with it.
I’ve made some changes to this template, and this is what I discovered:

In this example, I’ve gone with an image logo. A pretty cool feature is the ability to resize the logo by dragging on the blue icon dot, as shown in the image above.
Also, I’ve added some custom text instead of the example text; this gives me a better idea of how things will look. Plus, I’ve changed the background color to be more in keeping with my site LayerWP.
This is a reasonably straightforward example, so let’s kick it up a notch and choose a template with an image. After all, we want to make this eye-catching!
Images In Templates
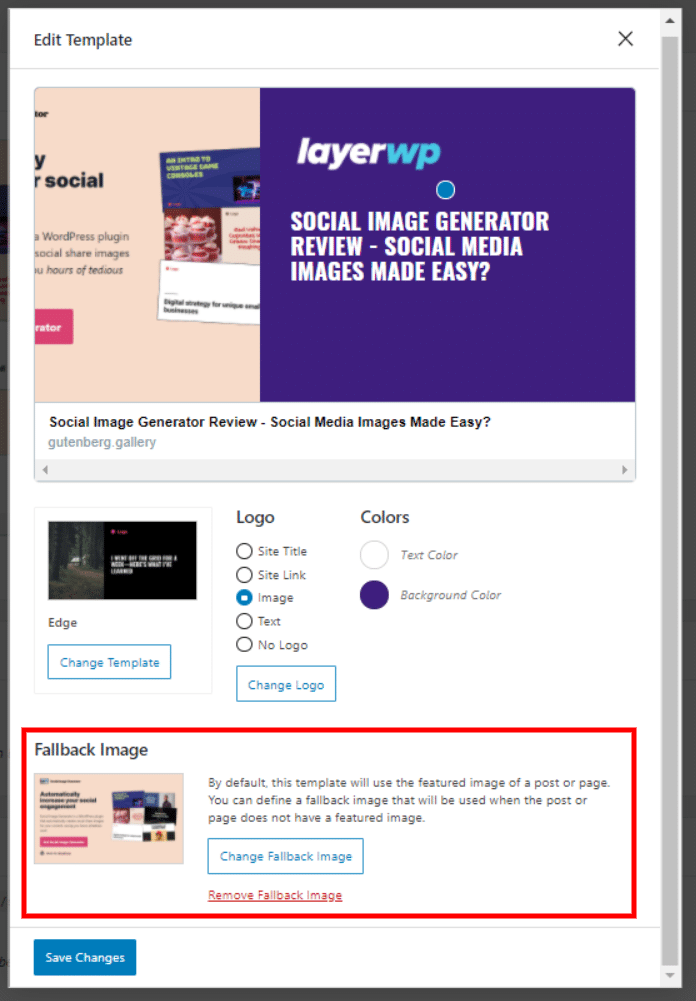
This next example uses an image or featured image. There are a few more settings available when using an image:

I’ve chosen the Edge template, and I quite like the style of it. You’ll notice in the screenshot I’ve highlighted the Fallback Image.
It’s here you can upload an image in case a post or page doesn’t have one. We all forget to add a photo now and again, so this is a nice feature.
I’ve changed the background color and increased the size of the logo to fill some space.
Here’s what I’ve learned so far:
- You can’t change the text size; in fact, you can’t change the text size on any of the templates.
- You can’t reposition the text, nor can you move the logo (save for increasing or decreasing it in size.
- You can’t change the font.
- You can’t adjust the featured image position.
I don’t know whether or not the above will end up being features further down the road. It would be nice to have the options, though.
I’ve gone through all the templates and can confirm none of the above are in place.
What is pretty cool though, is switching between the templates keeps your text, logo, and Fallback image on display instead of redoing them.
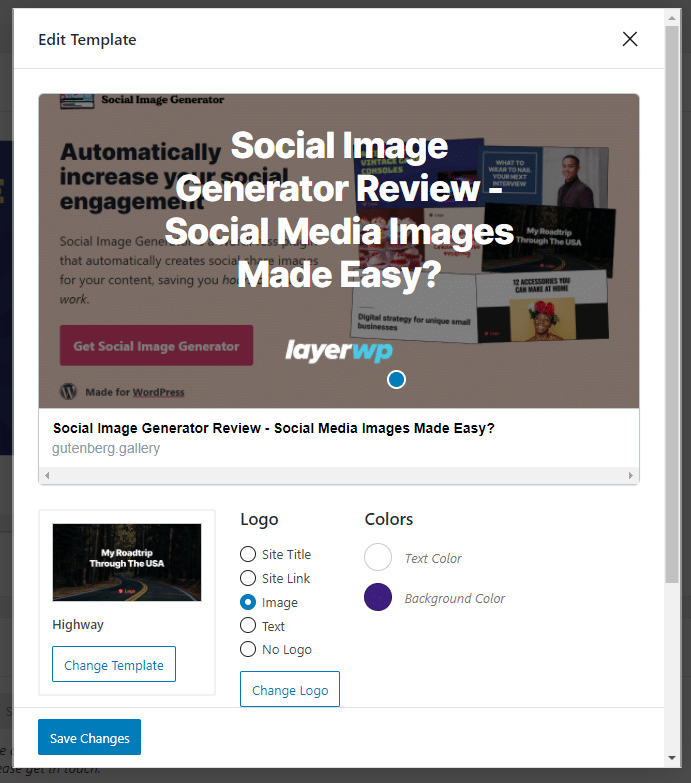
I’ve found one I like the look of now, with the image as a background. Take a look at the below example:

So what happens now? Let’s take a look at creating a new post in the backend of WordPress. See if there are any more options and what it looks like!
Automatic Social Media Images In Posts/Pages
I’m using the Gutenberg editor for this example; for those of you using the classic editor, I’ll cover you as well, don’t worry.
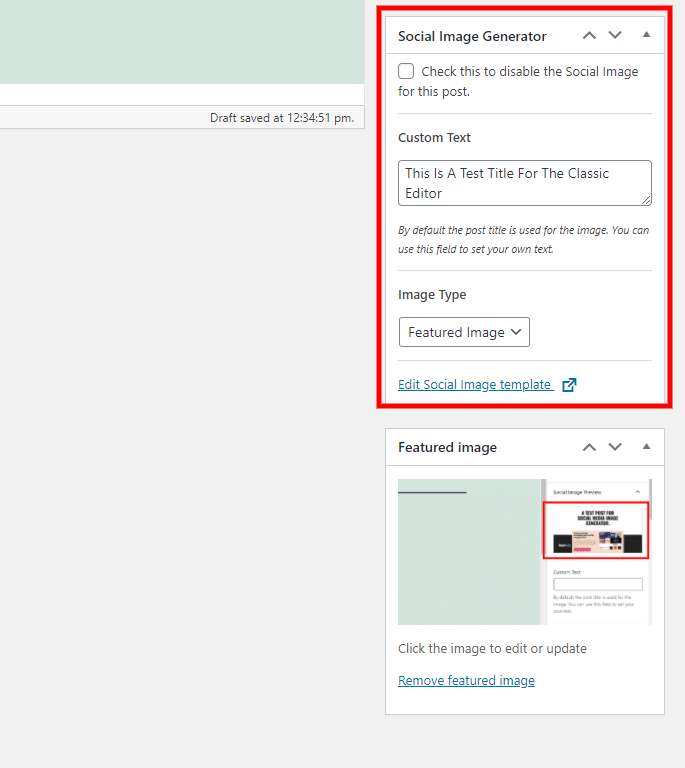
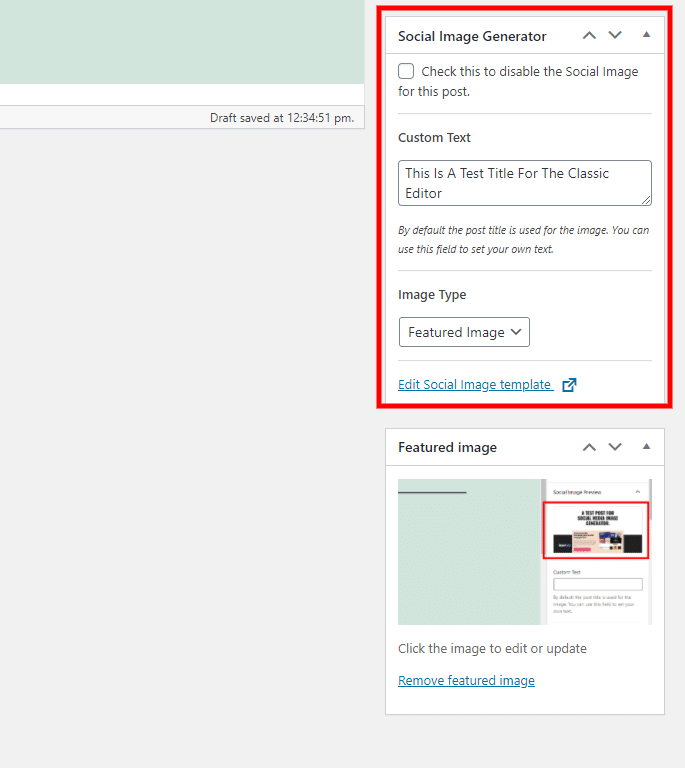
Options in Gutenberg/Block Editor

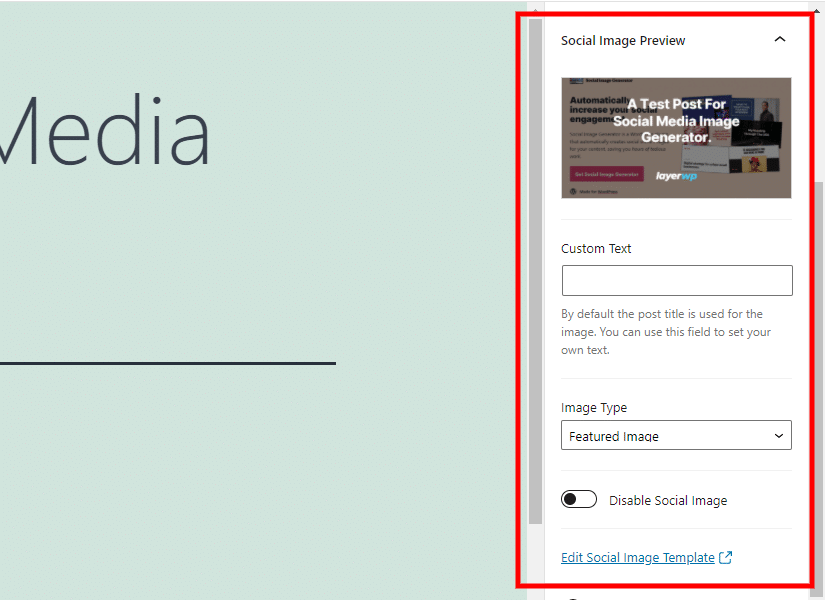
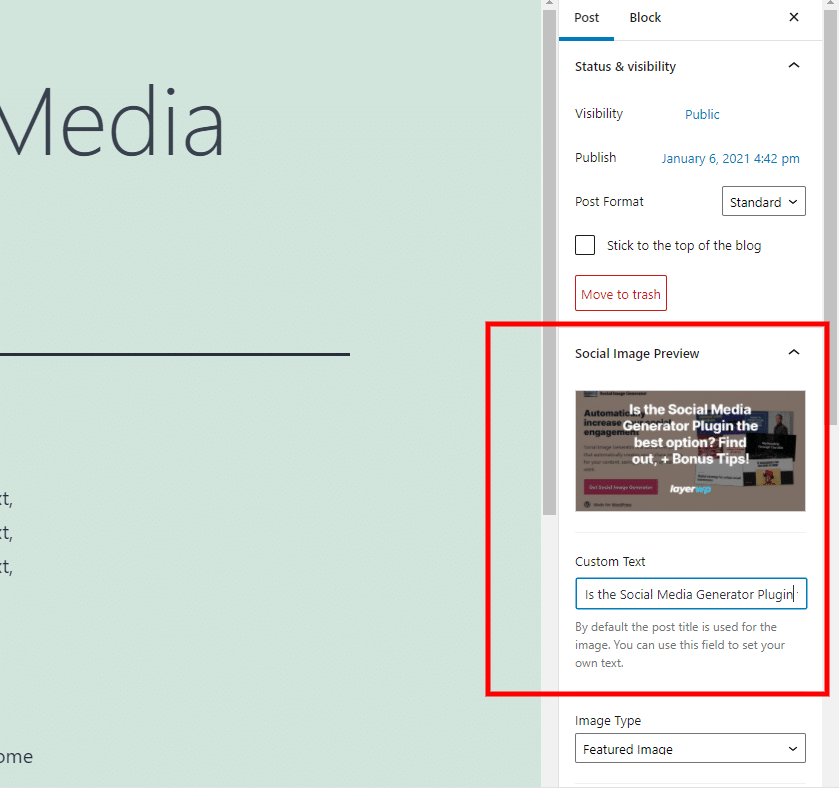
These options are under Post options, not Block. The ones with Status & visibility etc. Scrolling down, you’ll see the option as displayed in the image above.
Note the image? It’s the featured image for the post itself. Now it gets fancy. I like it. I like it a lot.
Custom Text in Social Image Generator
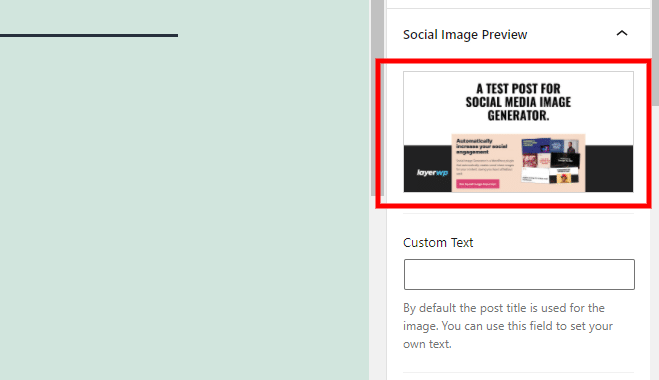
Using the Custom Text feature, I’ve added in a new title. See below for the result:

A killer feature. Perfect for those who like to experiment with different titles of posts/pages. The text updates in real-time as well, so you can see what it will look like and decide whether to run with it.
In no way, shape, or form affects the post/page’s actual physical title, only the image’s text.
It gets better.
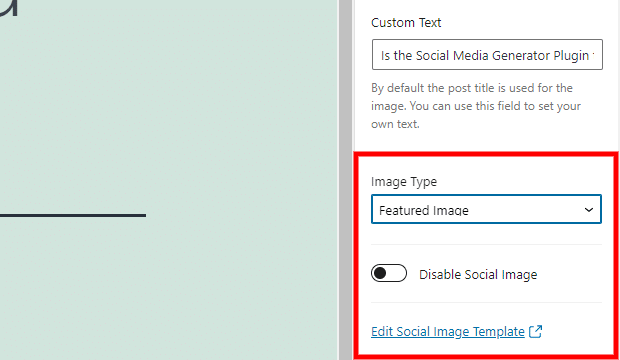
Image Type Setting

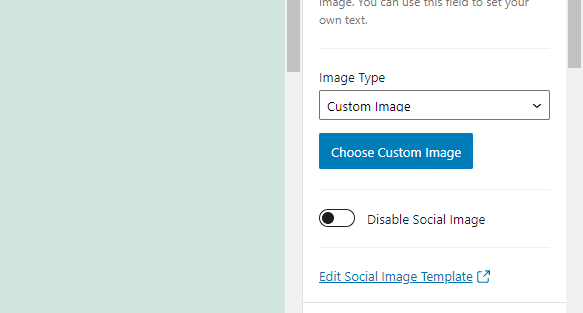
The default setting is Featured Image; however, should you wish to, you can choose a different image altogether—another brilliant feature.

Why do I like this feature? Adding a custom image and changing the image text is a great way to make small changes that could impact traffic.
Have a better graphic or image? Or something completely insane, add it in, change the text, sit back, and see if it works. If it doesn’t work, change things up.
These two features alone could save bloggers vast amounts of time.
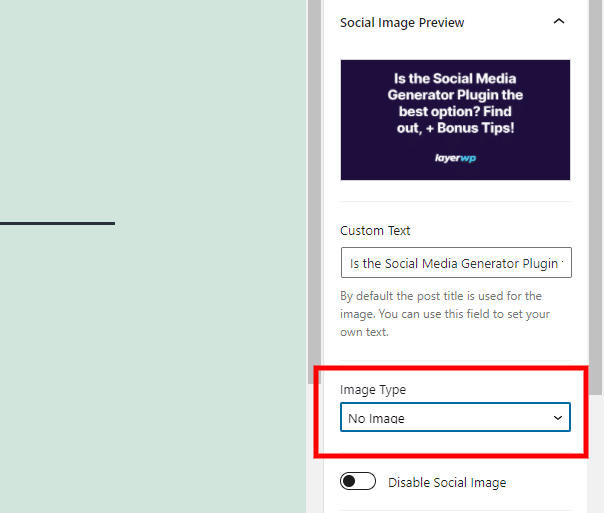
Lastly in Image Type, I’ve chosen no image:

By choosing no image your Fallback image from the Template Editor will be used, if you have no Featured Image in place.
Disable Social Image
Does It Work With Pages As Well?
Yes, I can confirm 100%. Tested and works with pages, no point in showing you screenshots; it’s the same process!
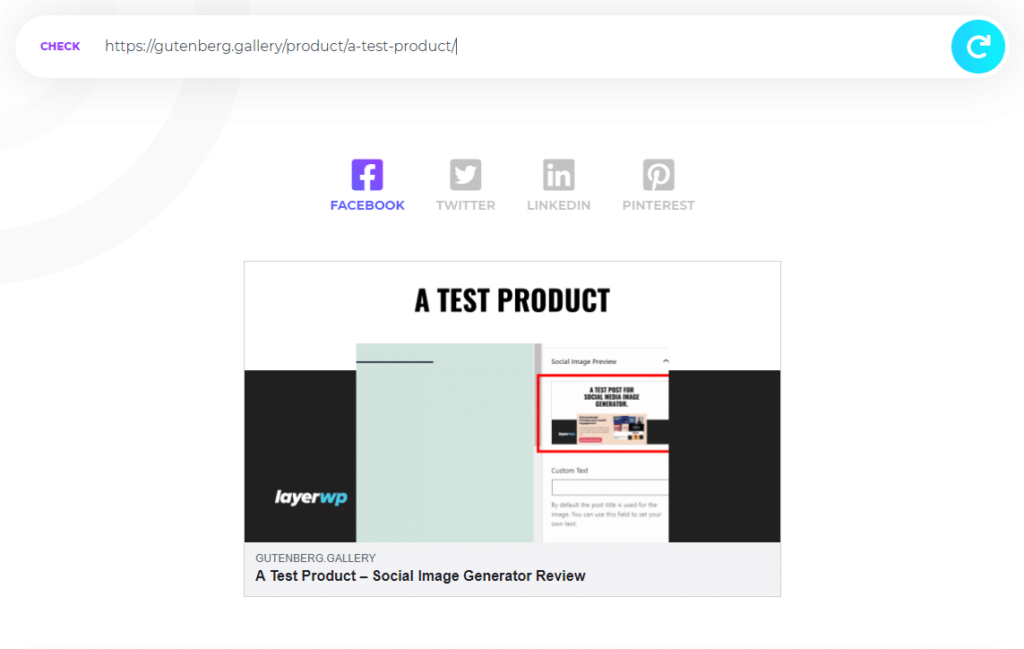
Social Image Generator Example
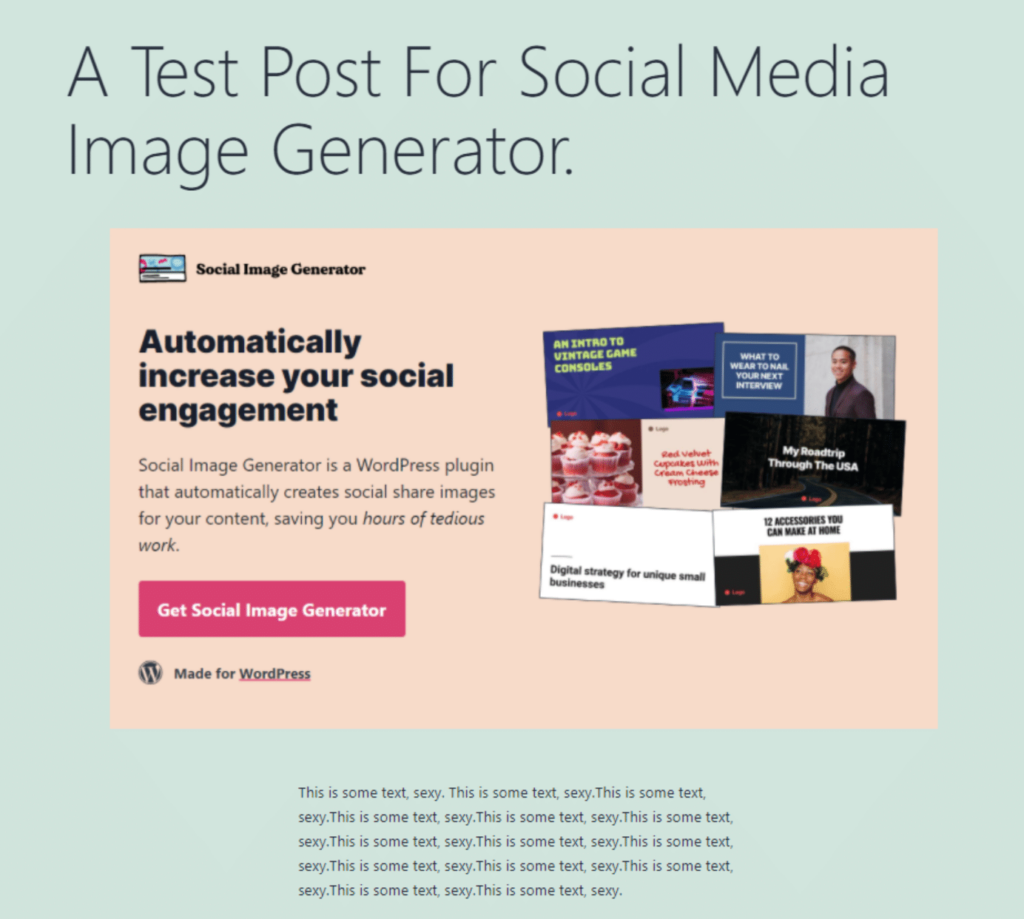
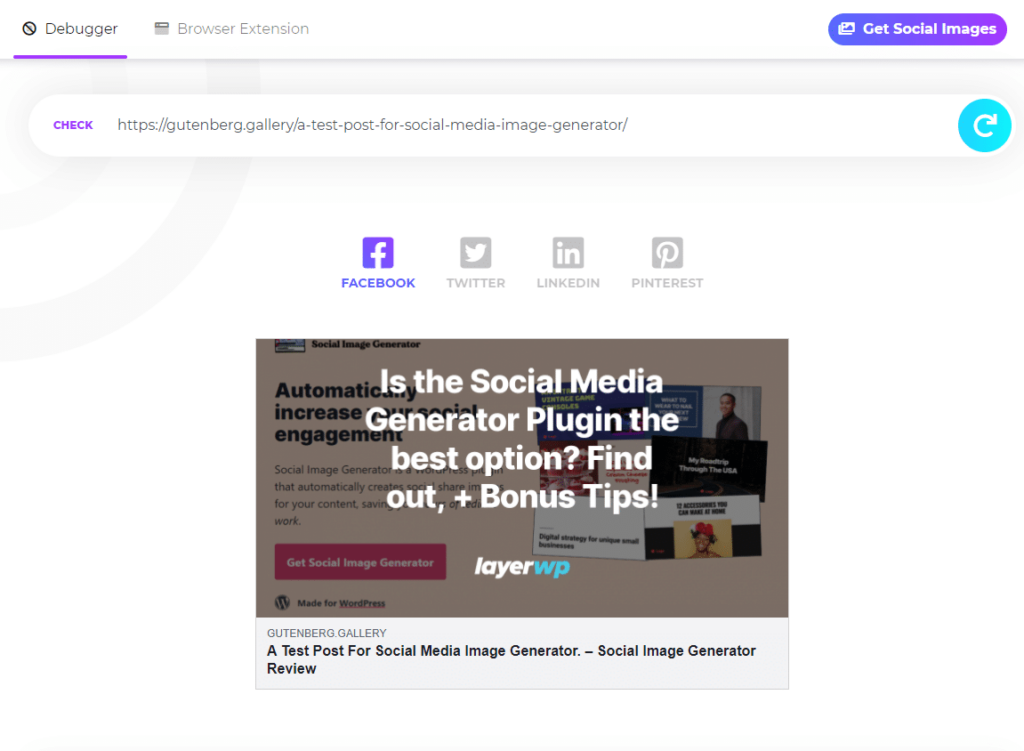
I’ve made a test post, as you know; here’s how it looks on the front end:


I can confirm that Facebook, Twitter, Linkedin & Pinterest all work using this tool.
Scenario Time What If You Change The Template?
For the sake of argument, maybe you want to change your Template to something completely different. Perhaps you’ve changed the color scheme of your site and want to try something new. What happens then?
In the Template editor, I’ve chosen something different as below:


What About The Classic Editor, Not Everyone Uses Gutenberg. Will It Work?

The result:

What About Image Sizes I Don’t Want Thousands of Images Housed On My Server
I hear you on that one who does? The answer, no one. So me being me, I’ve done some testing for you all.
Take the latest example; the one I created for the Classic Editor. The original image came in at 36KB.
What was the file size for it?
198KB in total, so that’s quite a lot more. Considering the original image size and the additional elements such as my logo and title, and background style, it’s quite sizable.
Clarification on Caching from Daniel Post Via Twitter
One thing I hadn’t mentioned yet: SIG actually has a fairly advanced caching system, which should hopefully help limit the impact on file size.
In short: images are cached for a week by default (this can be changed with one line of code to any arbitrary amount of time).
Daniel Post Via Twitter
When an image gets pulled (for example, posted on FB) the “caching deadline” automatically resets to a week. Once a day, all images which are past this deadline (haven’t been used in a week) get deleted from storage. This ensures your storage doesn’t get clogged with old files.
Daniel Post Via Twitter
This is fantastic news and should allay any fears of a burgeoning server!!
Does Social Image Generator Keep All The Image Variations?
It’s an important question, and I wondered whether it did as well. Thankfully it doesn’t; every time you change to a different template or add custom text to a post or page, it overwrites the image.
I tested this by finding the image URL, then changing the custom text, and refreshing the image URL, and I can confirm it overwrites!
Potential Applications For Social Image Generator
I, for one, am loving SIG. Sure it could be better (more on that later); let’s dig into potential application areas. Writing up this review, I had a few ideas (as I usually do), and one of the fantastic ways to use SIG, would be with WooCommerce.
I’ve installed WooCommerce, A) to see if SIG works with it and B) to satisfy an idea I’ve just had.

I was interested in seeing if I could create a call to action for a product using the custom text option.
It looks like the functionality is there, just a case of wiring things up, I for one would love to see this!
Custom Post Types Does Social Image Generator Work With Them?
Well, I’ve installed Custom Post Type UI available freely on WordPress.org. Why? Well, if you have custom post types, you need to know if it works or not!

In fairness to Daniel, he did say there would be some bugs, and if I’m truthful, it would be incredibly hard of me to mark this plugin down for this, especially when it is not even released!
Social Image Generator Review Score
| Criteria | Score |
|---|---|
| Functionality | 5 |
| Ease of use | 5 |
| Feature set | 4 |
| Cost | 5 |
| Potential | 5 |
| Overall Score | 4.8 |
Update: Social Image Generator has been purchased by Automatic.
The functionality of Social Image Generator is now part of the Jetpack suite of extensions, a paid for solution called Jetpack Social. So if you’re looking for more of the same, don’t forget to check out Jetpack for more information!
An alternative to Social Image Generator
Those of you bitterly disappointed to know that the plugin is now no longer available, well, I have some good news. I’ve not had a chance to review this yet, but there is a new kid on the block.

Mighty Share is a new service that aims to make social images a walk in the park. If you’d like to find out more about Mighty Share’s social image generator, fill your boots.
I promise I’ll give you my honest opinion in a review of it, till then, check it out.

Review Sponsor
This review post is brought to you by WordPress Website Maintenance by Edison Avenue Consulting LLC. Let our monthly maintenance services make sure your site is safe, sound, and secure. We keep your site running smoothly. We offer affordable plans to help any size website run smooth and keep is secure.
Subscribe To My Newsletter
Read it? Share it!
Leave a Reply