WordPress Quotes Plugin QuotesDLX Reviewed
Before I begin
Before I begin the review of this WordPress quotes plugin, you should know what QuotesDLX offers, so here’s a brief explanation, could help if you decide it’s for you.
What is QuotesDLX?
Those of you who don’t use the WordPress Block Editor, look away, this isn’t for you. Those of you who do? Well stay put. In essence, it’s a plugin for creating quote blocks, nothing fancy there right?
Well, it’s a bit more than that. QuotesDLX, allows users to create quote blocks that can be shared on Twitter. Think click to Tweet, and you’d be right.
Potential Benefits of using QuotesDLX
Picture it, you’ve written a masterpiece, you have social share buttons ready to be used, you publish and boom. Maybe it gets seen, maybe it gets read, but what if you could add something else into the mix?
- What if you have some quotes begging to be shared on Twitter, you know the kind, the ones that make people look good on Twitter, and get retweeted, liked and whatnot.
- Great for you (more visibility), great for your visitors, they can share something of interest.
- Now couple that with the weight of the users following, plus the fact you’ve kind of turned them into a marketing tool (without them realizing!) that’s got to be worth a punt, right?
Quick note before I begin the review
Before I begin the review, I’d like to point out, I’m using InstaWP for this. If you haven’t heard of them before, basically InstaWP allows you to create temporary installations of WordPress in the cloud. Which is super handy for me reviewing QuotesDLX.
Here’s the configuration I’m using:
- WordPress 6.0 –
- PHP 8.1
It’s a blank install, no other plugins added, and it’s using the Twenty Twenty-Two WordPress theme. Using InstaWP, if I do find any bugs, I can share the URL with Ronald, and he can issue any fixes (if there are indeed any bugs!).
It’s just a different way of helping developers, with genuine feedback, and giving them the flexibility of issuing fixes, if needed.
Back to the QuotesDLX review!
With the potential benefits of QuotesDLX mentioned earlier, let’s explore how it works, and what it can do. Will it do the business or not? Let’s find out.
Installing QuotesDLX
I’m not going to sit here and share screenshots of me uploading the plugin etc., it’s boring, plus to be honest with you, if you’re using WordPress, I’m pretty sure you know how to upload a plugin!
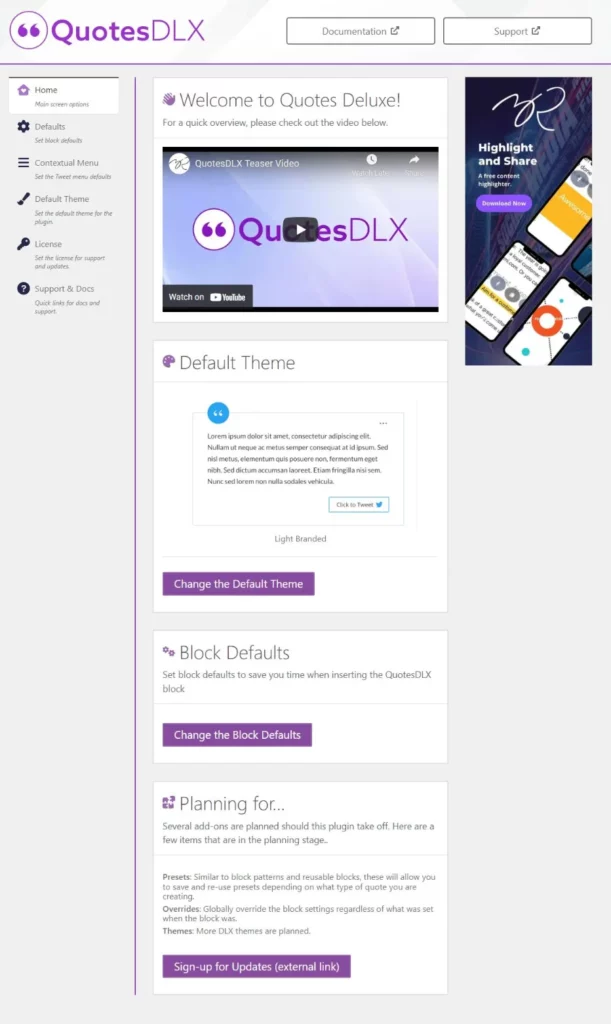
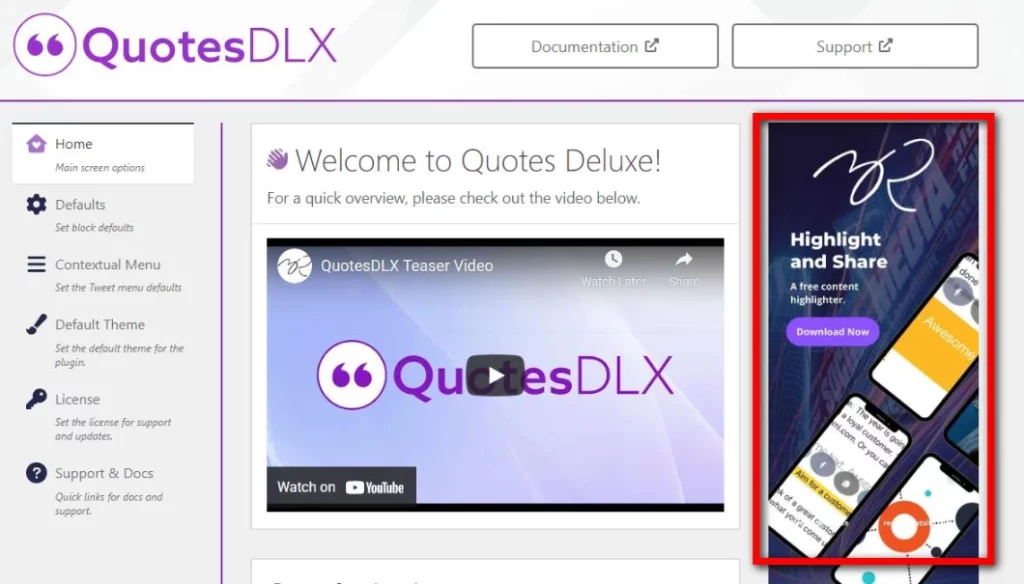
Once installed and activated, we’re greeted with the following Home screen, take a look at the below screenshot:
The home screen

There’s actually quite a lot to unpack here, first initial impressions? Well, I’m pleased to see it’s not one of those plugins that you activate, and then it takes a while to find where the settings are!
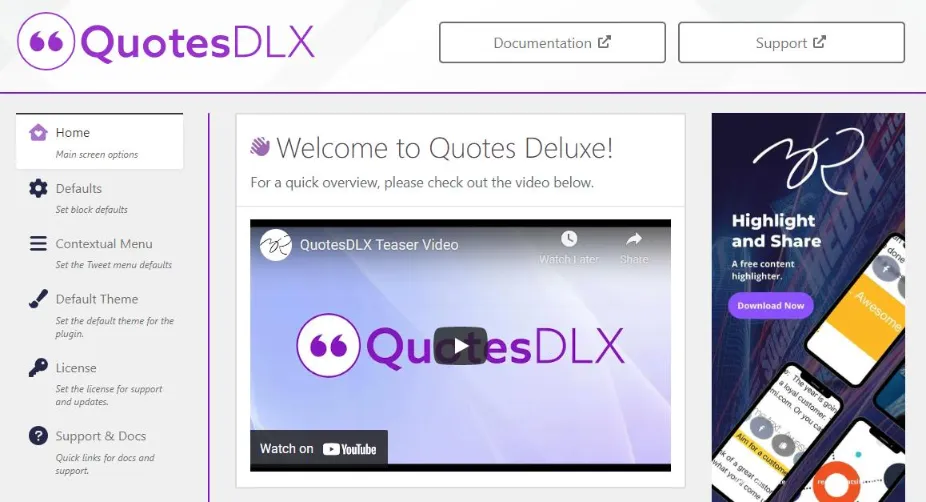
Tutorial video

I like the fact there’s a video explaining how it works, but it’s an embedded YouTube video.
I know some may take exception to having Google related products in their backend.
Personally, and I know this sounds petty, I’d have made this an image, for people to click to view on YouTube in a new window.
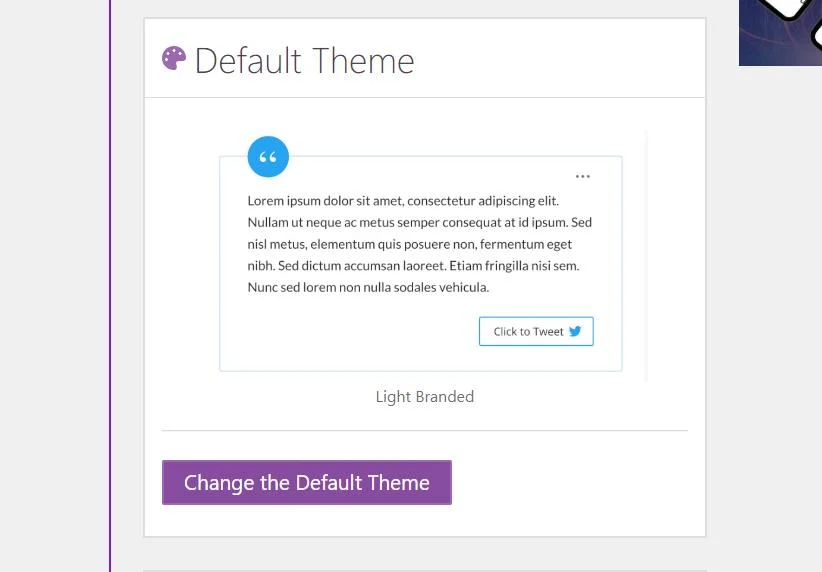
Next up change the default theme.

I won’t cover this here, basically clicking the “Change the Default Theme” button, skips to the section in the settings page, I’ll cover it in abit.
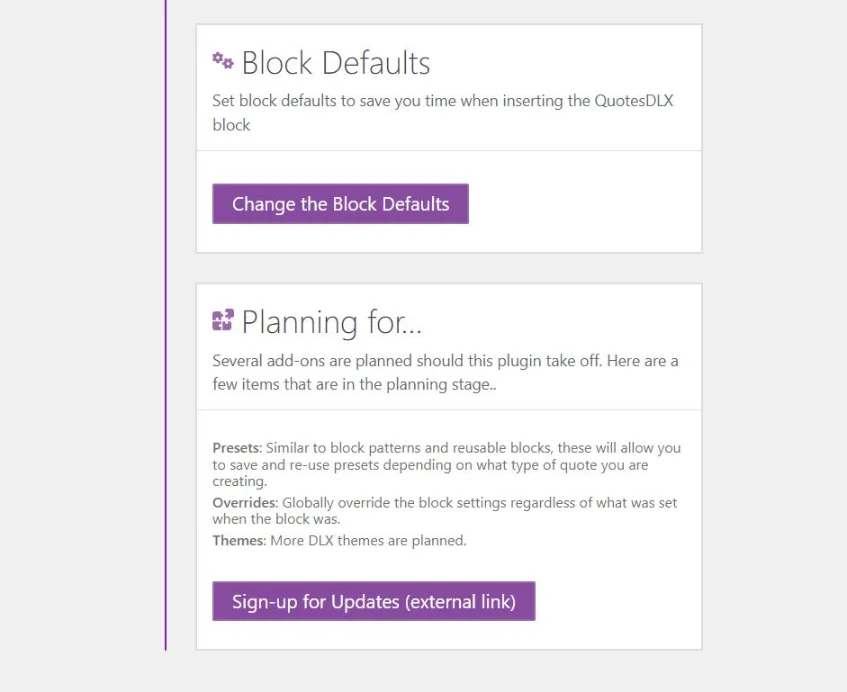
The last two sections deal with “Block Defaults”, and a section called “Planning for”. I’ll cover Block Defaults later, but the “Planning for” section caught my eye.

It’s here Ronald explains future plans for QuotesDLX, such as Presets, Overrides and more Themes. There’s a handy link for you to sign up for updates, which if you were inclined to, could help you get the drop on future add-ons/themes.
As a potential buyer, it’s good to know there are plans for QuotesDLX, the last thing anyone wants is a dead plugin in a year, especially if you’re using it, or using it on a client’s site.
Thoughts so far

Advertising (see image with big red rectangle for what I mean), personally I’m not a huge fan of ads in a plugin, and once you’ve activated QuotesDLX, you do have an image block promoting another of his plugins.
I totally get the need to generate interest, perhaps an option to enable/disable this would be of benefit.
I’m old-fashioned so take my opinion with a pinch of salt, it’s only shown in the first section.
Maybe I’m being overly critical?
Twitter Block Defaults
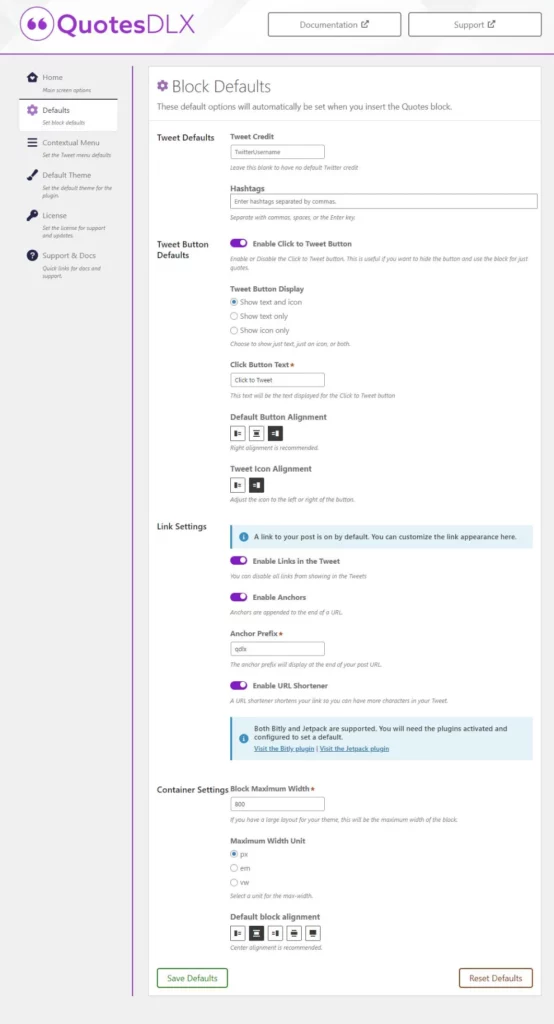
This next section deals with a wealth of options, all aimed at the Twitter block, take a look below for snapshot:

Tweet Defaults:
Here you can add your Twitter username (as one word) no @ sign required. If you have some specific Hashtags, you can add them by separating them with a comma, then hit enter.
Tweet Button Defaults:
With a click of a toggle you can enable/disable the click to Tweet button, and as it mentions in the screenshot, if you just wanted to show styled quotes, you can disable this function.
Tweet button display:
Options: Show text and icon, Show text only, Show icon only. If you wanted to, you can also change the Click Button Text, simply type something else into the box.
The next two options deal with alignment, for the button, and the Tweet Icon.
Link settings:
By default, QuotesDLX will link to the page / post / custom post type, or wherever your quotes block is used. If you want to use a URL shortener such as Bitly or Jetpack, you’ll need to have either of these plugins installed to use them.
If you don’t want links in the Tweet, you can turn them off.
A pretty cool feature is “Enable Anchors”, let’s say you have a Click To Tweet Block in your content, and maybe you’d like visitors to scroll to a specific section after clicking the link from Twitter.
Using the Anchor Prefix, you can. By default, it says qdlx, but there’s nothing to stop you from changing this to subscribe, then add an anchor to your email subscription box!
Container Settings:
Here you can set the Block Maximum Width to choose from px, em, or vw as a measurement unit. Lastly, the default block alignment, the center alignment is recommended, but you can pick from align left, right, center, wide width or full width.
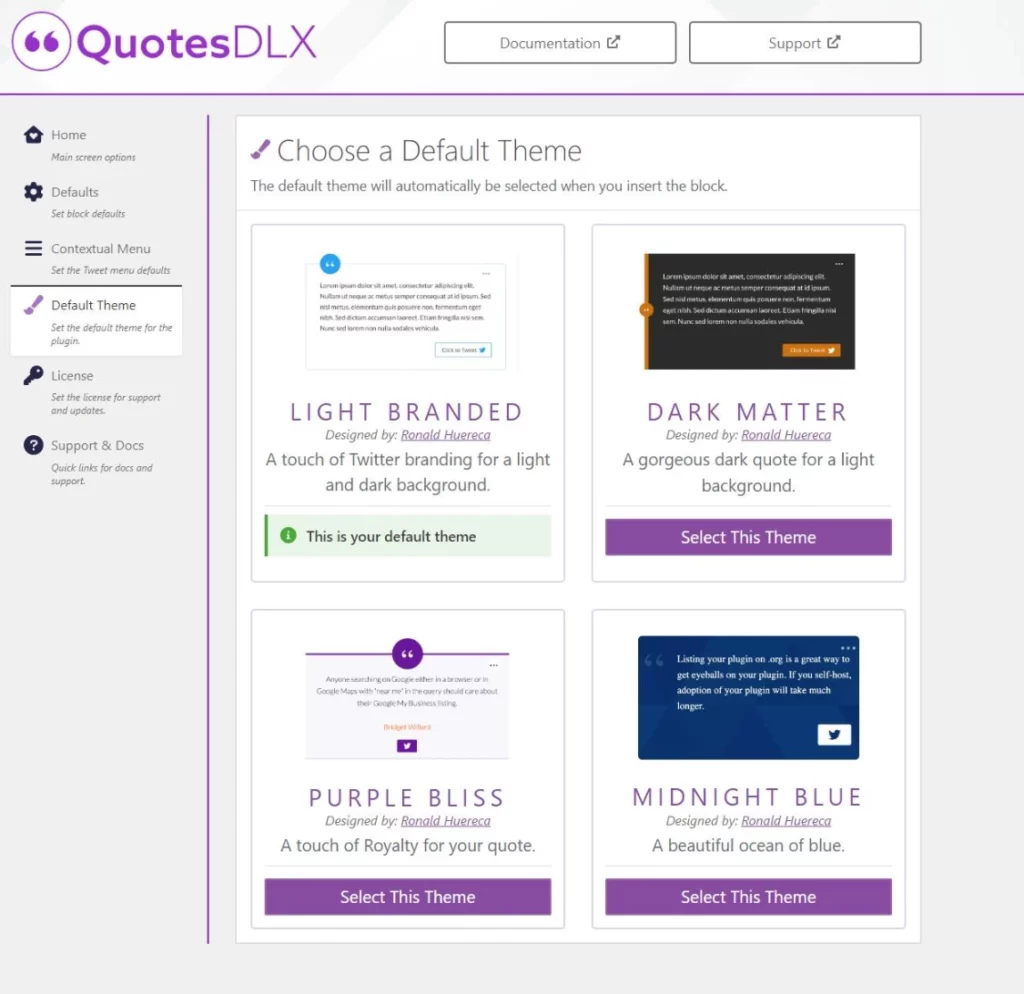
Theme options

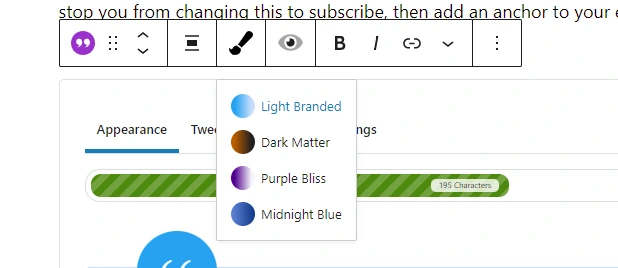
Currently, there are four different themes available for QuotesDLX, they are Light Branded, Dark Matter, Purple Bliss and Midnight Blue. It’s here you can select the default one used on your site. They all look pretty sweet in truth, I’ll show them off a bit better later on.
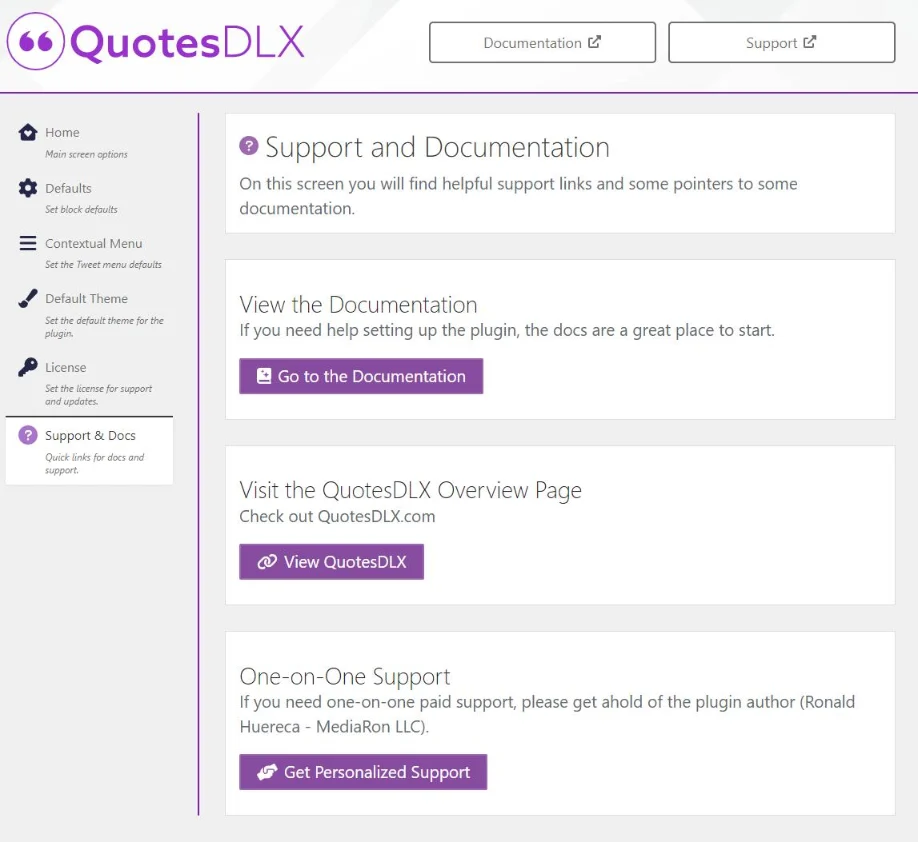
The last two sections of the home screen deal with your License code (you’ll need to cut and paste it) so you can get updates, and lastly the Support & Docs side, see below:

Documentation as we all know can make or break a WordPress product, and pouring through what’s available for the plugin, it’s brilliant to see they have taken a great deal of time making sure everything gets answered.
So far, I’ve not even needed to use Support or any docs, which is refreshing, sometimes it’s the first place you hit after installation, because some things are overly complicated. Not so with QuotesDLX.
In fact, the documents and layout are incredibly easy to navigate. Often in reviews of WordPress products, it’s the product that’s evaluated, but I like to include thoughts on documentation.
I like to think it helps users, by giving them as much info as possible to make a choice to buy, or not, as the case, maybe.
Thoughts so far
Very, very easy to use so far. Everything is laid out nicely, no hidden settings, no problems at all, a clean interface (bar my two suggestions!) and it’s clear Ronald has taken time on the docs side of things.
All good so far.
Let’s play with it
Next up I’m going to create a test post, add some content and then start using the plugin. Wish me luck, here goes nothing.
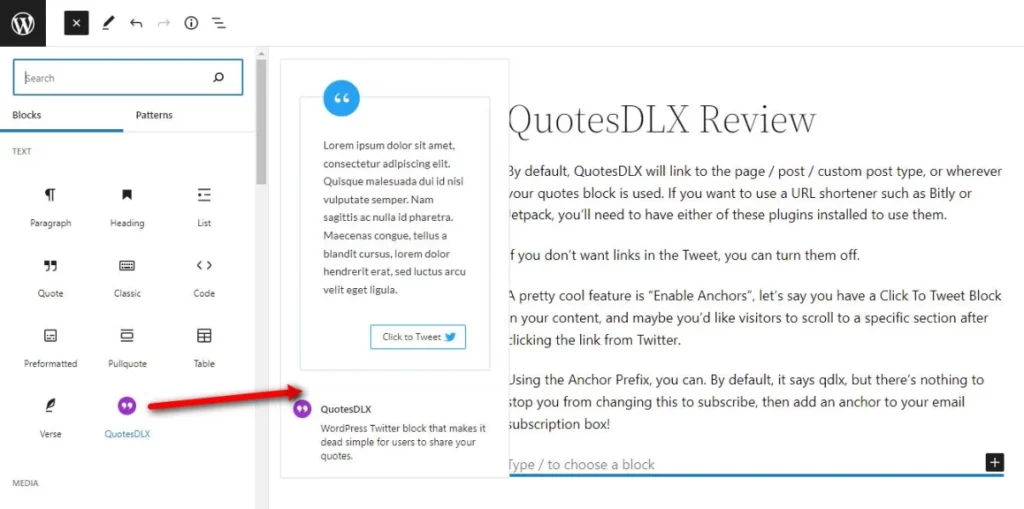
If you’re familiar with the Block Editor, you’ll know there are two methods to call in a block, firstly navigating to the sidebar on your left thus:

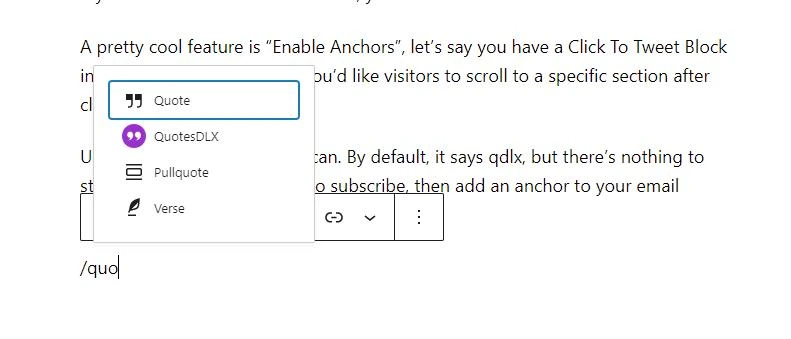
Or, if you prefer, start typing with a backslash:

The Twitter Quote Block
As you can see from the above screenshot, there are a few options we can go through for Tweet block:

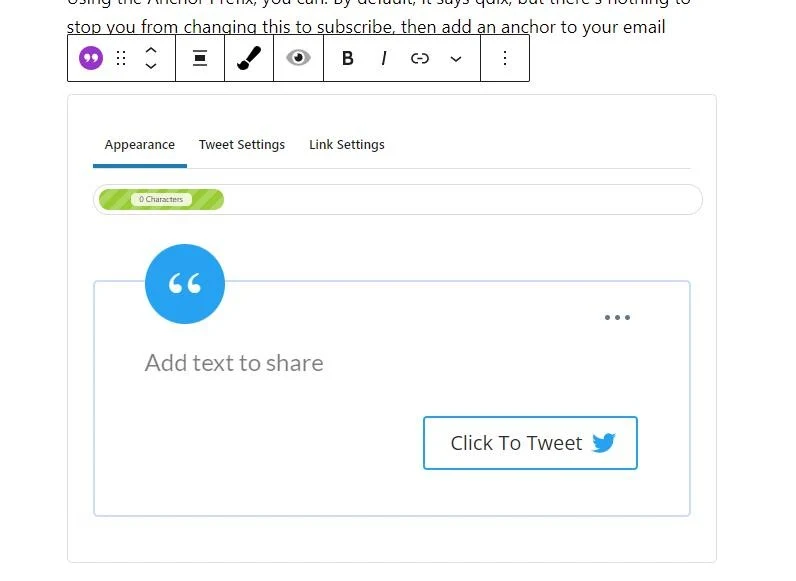
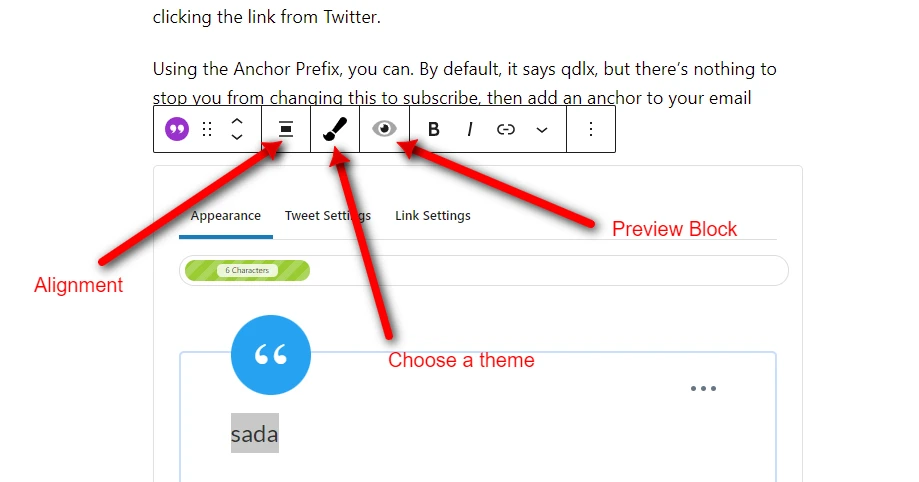
I’ve quickly thrown together a screenshot of some settings, take a look below.

These settings are simple enough. We have alignment, theme selection and whether we’d like a preview of the block. A Quick click of this, will show you how the block will look on the frontend, which is a nice feature to have.
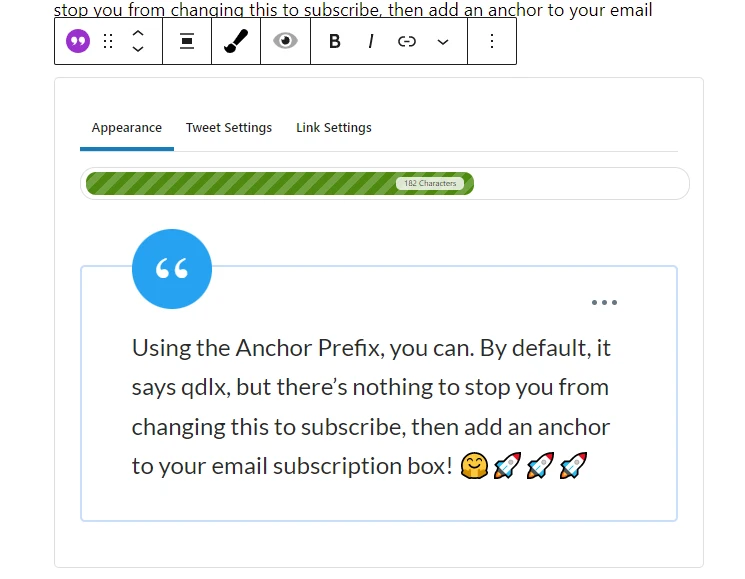
Appearance of the Block

Now this is super cool, note the Green striped bar just under the Appearance tab? This shows you how many characters you are using, as Twitter limits Tweets to 280 characters, this feature is invaluable!
I’ve even added some emojis into the text box, to see what will happen once shared.
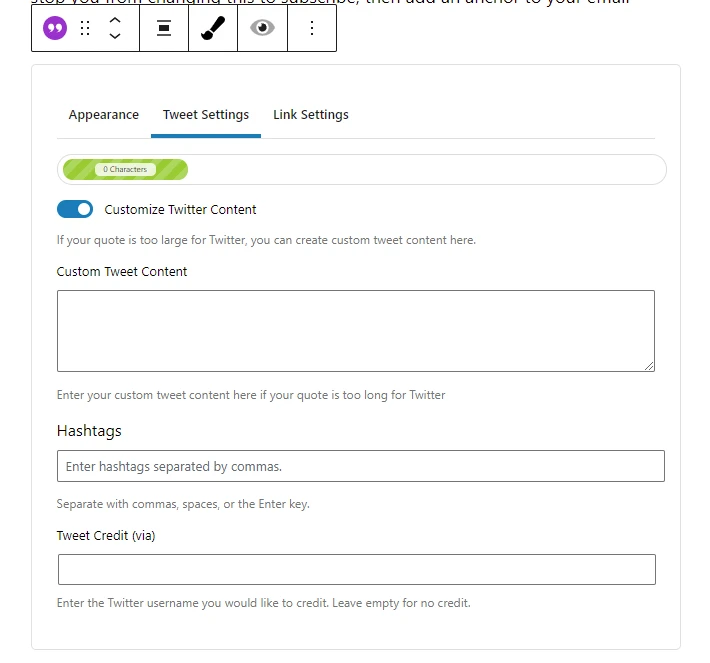
Tweet Settings

If a quote is overly long, you can click the toggle that says “Customize Twitter Content” and in the box below it, you can enter some custom tweet content, that’s shorter for Twitter.
Next you can add some Hashtags, separated by commas, and lastly enter the Tweet Credit, via @benswrite for example.
Ronald has thought this out very well, by allowing the custom content option, you can adjust accordingly, another killer feature. Very nice.
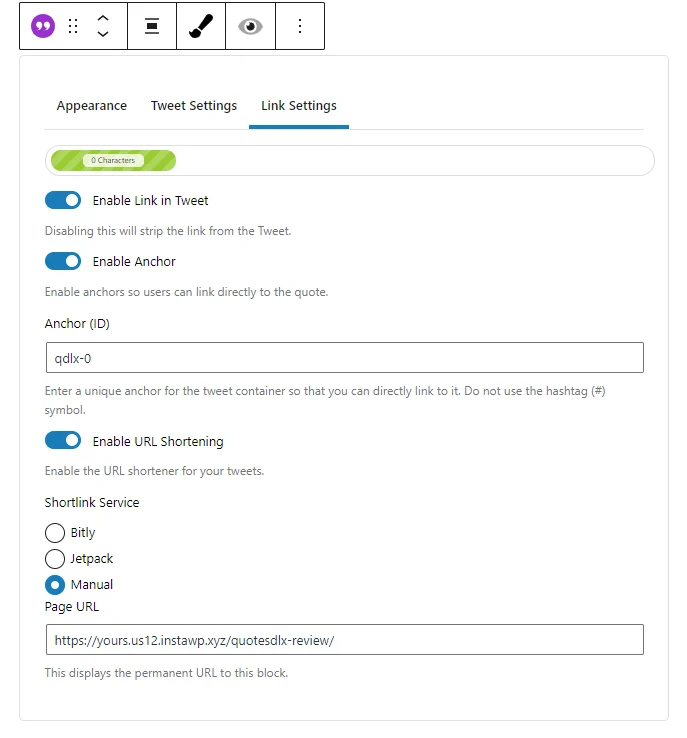
Link Settings

Want to turn off the link in the tweet? You can, enable or disable the Anchor ID, and enable URL shortening, remember you need to have the Bitly or Jetpack plugins to use this option.
You’ll see the link used, under the Manual option. Now, if you have a redirect plugin for WordPress or have the ability to create redirects, you could enter a custom one here, if you’re opposed to installing Jetpack or Bitly.
What does it look like?
Let’s take a look at how it will display on the frontend, with settings made so far.

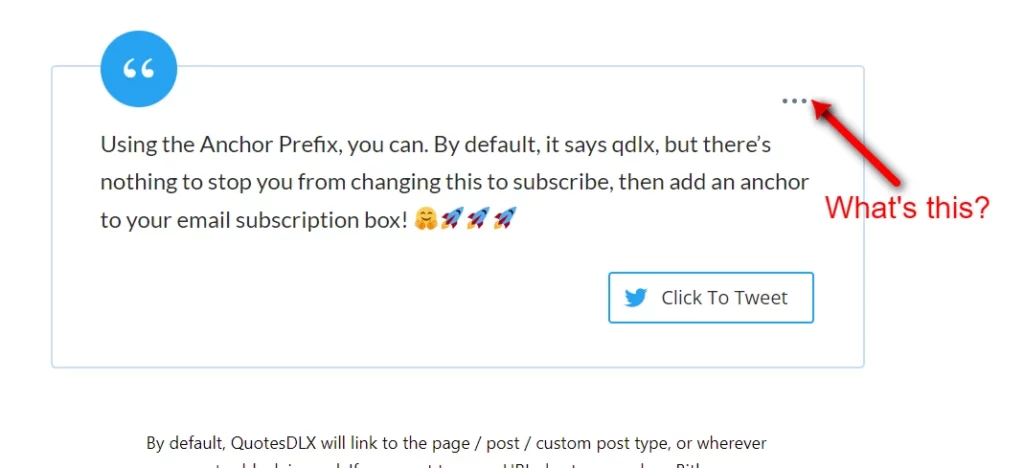
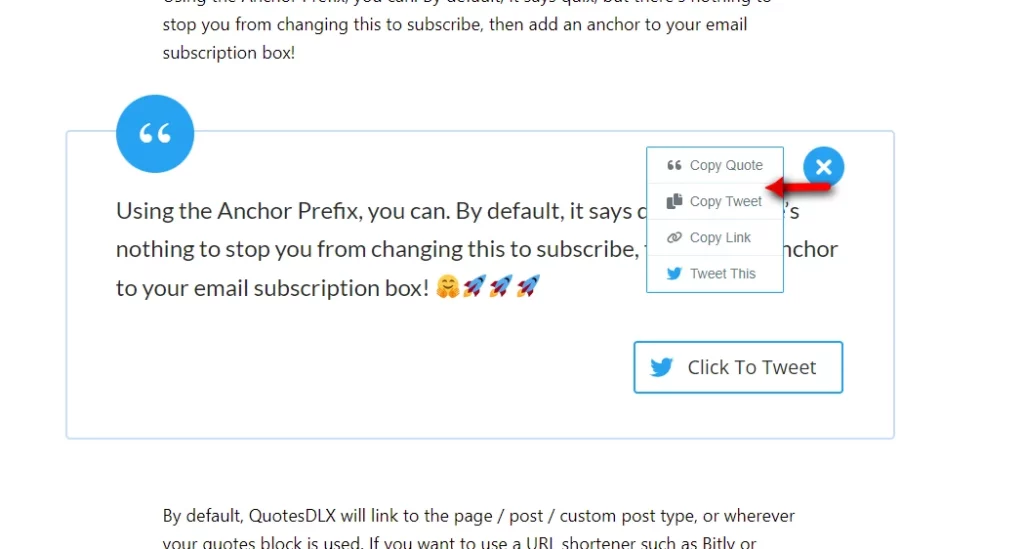
Those of you with a keen eye, will no doubt have spotted the three dots in the top right corner of our freshly created Click To Tweet block (and in our previews).
What does this actually do? To answer that question, it’s screenshot time:

On the frontend, visitors are given options to Copy Quote, Copy Tweet, Copy Link or Tweet This. This is wicked cool, some people just want to copy the quote, or the link, maybe they want to share it on an alternative to social platforms like Facebook or something.
This option grants them that ability, don’t want to offer this? Well, you can turn it off. This actually brings me on to the Block Editor settings in the right sidebar.
More settings for QuotesDLX
Sure, you’ve got settings in the actual Block within a post/page, but there are more settings. I understand the developer’s decision to split them out. It would be too confusing otherwise.
Let’s take a look at the Block Editor settings in the right sidebar. I’ve had to cut the screenshots, to allow me to show you all the settings available.
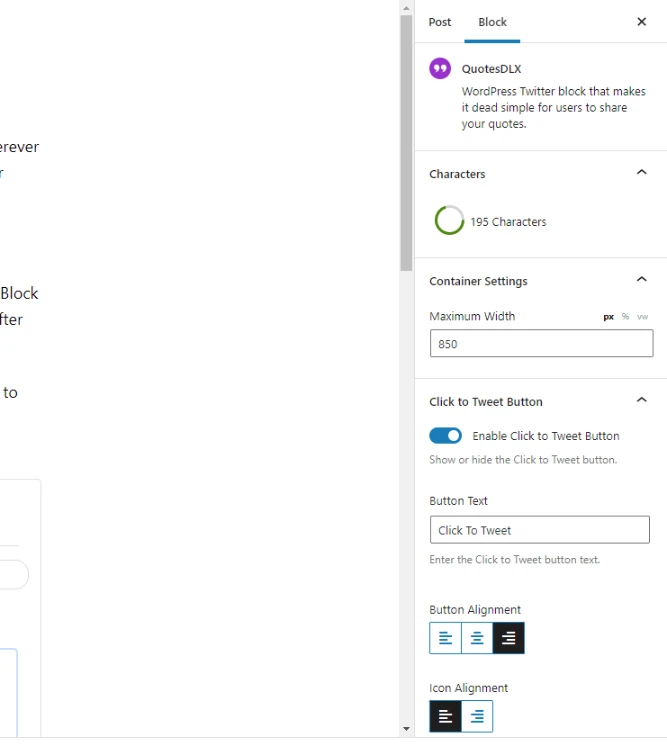
See below for the first section:

I’ve had to cut the screenshots, to allow me to show you all the settings available. See below for the first section:
We have a character count, container settings, the option to enable or disable the Click To Tweet button. Need to change the text of the Click To Tweet button, change it here.
Choose alignments for the button and the icon, the second section is as below:

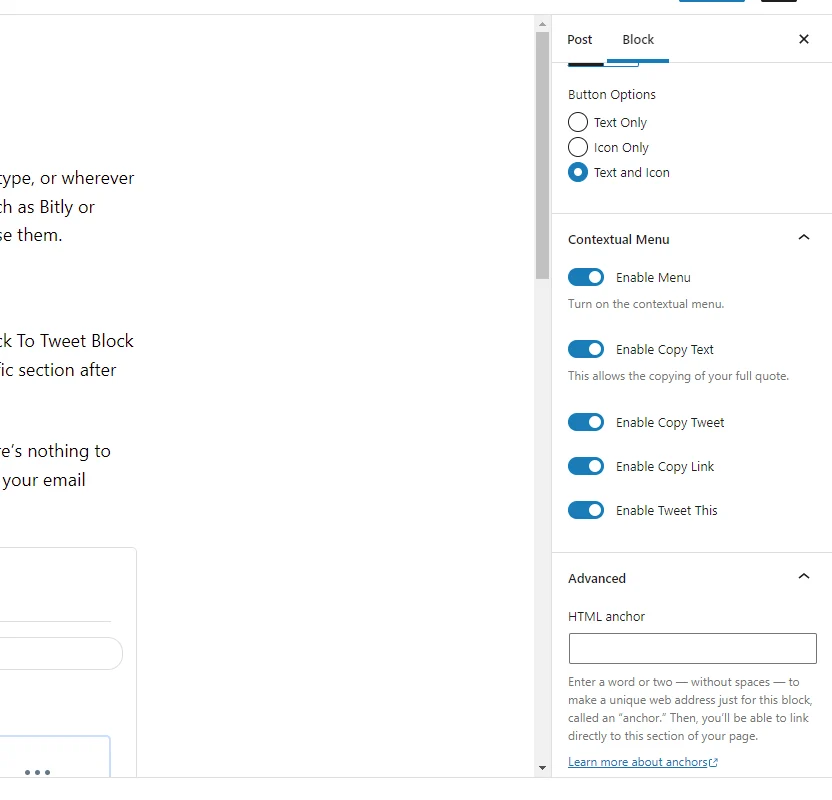
If you’d like to display just the button text you can, icon only, yes, or text and icon, again you can.
The screenshot I showed you earlier with the three buttons, well that’s actually called a Contextual Menu. These settings allow you to enable or disable any or parts of the menu, along with turning it off completely.
Examples of QuotesDLX themes
All of this is for nothing, unless it looks the part, from the drop-down menu, you can choose different themes:

See below for examples of the output available from QuotesDLX:




Using a combination of alignment, and showing hiding elements via the settings, you can make something that stands out, quickly and easily.
QuotesDLX Pricing
I’ll be honest here, the pricing in my eyes, is too low, that’s my opinion (putting my business head on) but I trust Ronald knows what he’s doing, here’s the current pricing available for
QuotesDLX:
- Hobbyist: $8.99 per year – 1 site license
- Freelancer: $24.99 per year – 25 site license
- Agency: $79.99 per year – 250 site license
- Unlimited: $149.99 per year – unlimited usage
On top of that, the plugin on Appsumo for a lifetime license for $55.00 here.
Future potential
As a user and spending time with the plugin, here are a couple of ideas I think could make this even more killer.
The ability to allow a custom image to be loaded once shared on Twitter, instead of the default featured image post. This could be a great way to test what works in terms of interaction from a social media perspective.
The other idea I had was it would be kind of amazing to have a box reveal once the Tweet is shared, revealing some content behind it. So share it on Twitter and content such as a discount code for example would be on display.
These are just my thoughts, and feedback!
QuotesDLX Verdict
I have to say, Ronald has hit the ground running with this. Big time, it’s super easy to use, and at no point was I confused or stuck.
It does exactly what it says on the tin. If you’re into Twitter and have an established presence, or heck even if you’re looking to create one, QuotesDLX is for you.
I don’t do star ratings anymore as I find they can be demeaning towards developers. That said, the most important thing is this, would I buy it?
There’s your answer ☝☝☝
Subscribe To My Newsletter





