
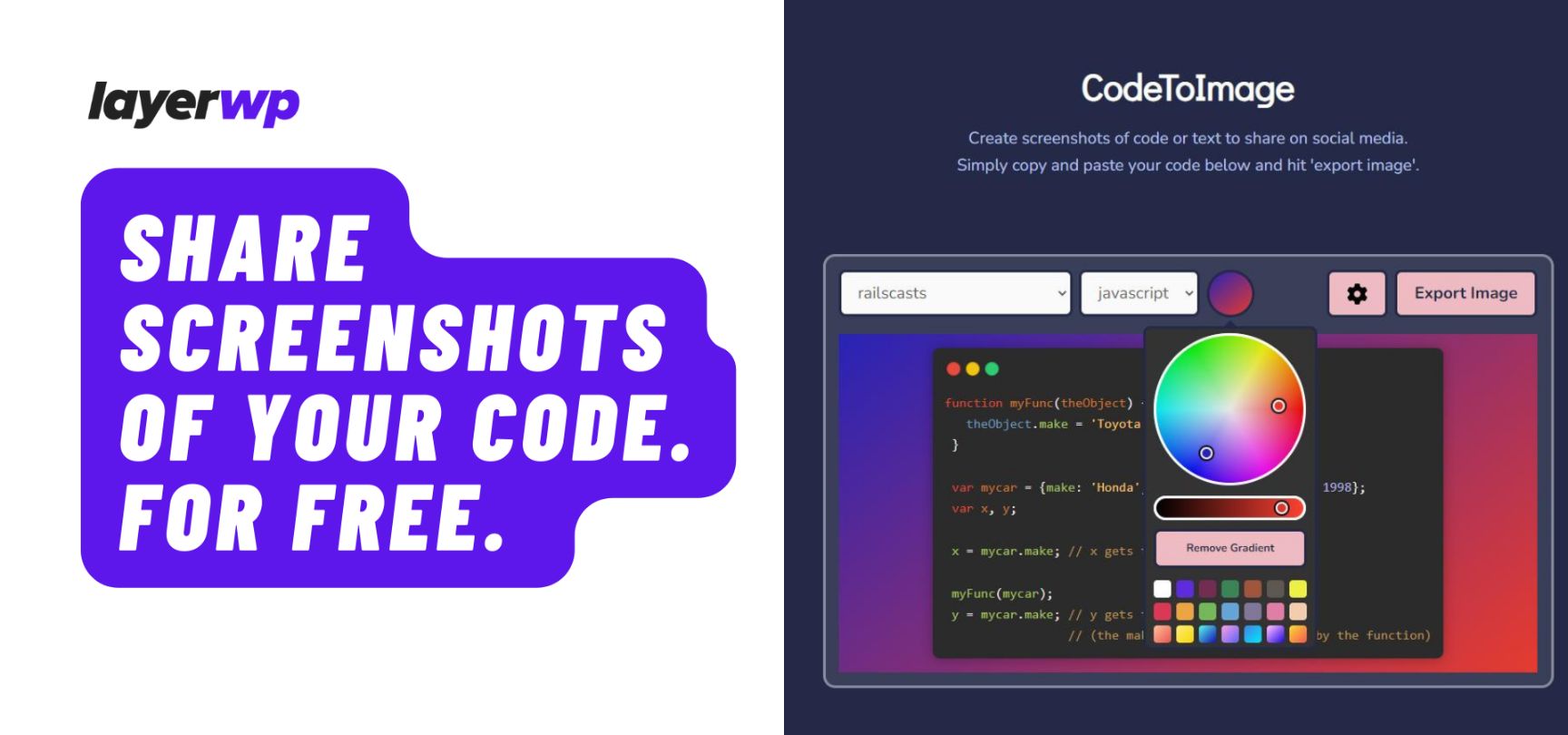
Code to Image – Share Screenshots of Your Code on Social Media
A free tool to help you make screenshots of your code snippets
I’m not a coder, I wish I was. For those of you who are, sharing screenshots of code snippets on social media is a great way to showcase your abilities, and of course build a following.
Whether you’re looking for work on Twitter (or other social media platforms), and need to build an audience with juicy screenshots of code snippets to lure in potential employers.

Or you just like to share things you’re working on, I’ve spotted this rather useful, and (might I add) totally free tool.
Built on WordPress, CodeToImage, enables budding developers to share screenshots of their code, as a downloadable image. Pretty cool right?
While that sounds short and sweet, not unlike this blog post. There’s a bit more to it, than just downloading an image of your code.
Over 60 code box styles available
Yes, you read that right, there are over 60 styles for the code box, varying from light, to dark and everything in between.
Example one:

Example two:

Languages supported
Currently, there is support for JavaScript, CSS, SQL, Swift and Go. Each code snippet will highlight the specific elements of code, depending on the language selected.
Adding code
Adding code, is a simple affair. Simply click in the box, and add your code. That’s it. Take a look at the below GIF for an example, as well as enabling the option to display window controls.

Colors and gradients, fancy stuff
If you’d like to make your code snippet stand out, there’s a handy color wheel, choose a complimentary color, or if you’d like a custom gradient, you’re catered for as well:

Add some padding and export
Need more space for your snippet? Clicking on the gear icon allows you to do just that, as well as turn the windows control, on or off:

Once you’re happy with your result, export as a JPG, PNG, or copy to your clipboard. A nice, simple, and easy-to-use tool, so next time you need to share code as an image, check out Code to Image.
2 responses to “Code to Image – Share Screenshots of Your Code on Social Media”
-
Thanks for sharing this Ben!
-
No worries, a useful tool 👍😀
I like it and can see how it could help others!
-
Subscribe To My Newsletter
Read it? Share it!
Leave a Reply