
Getting Creative With Creatives In SliceWP
If you’re looking for a way to attract new customers for your WooCommerce store and use SliceWP for your WooCommerce affiliate program, you’ll know about Creatives.
Don’t know about Creatives, go, and read my guide on setting up an affiliate program in WooCommerce with SliceWP.
Oh, hey, you’re back, or maybe you never left, IDK.
What Is A Creative?
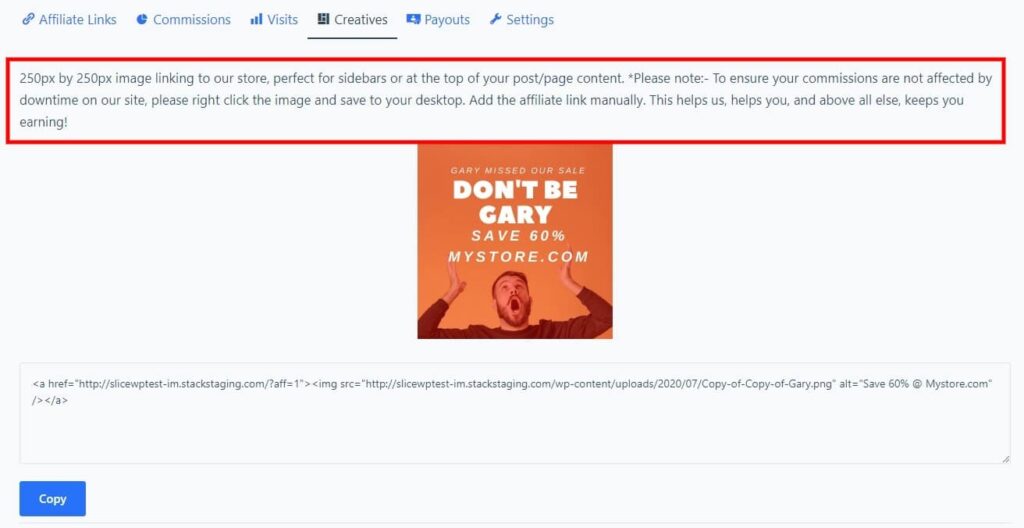
See below for an example of the Creatives tab in the affiliate dashboard SliceWP offers:

Making It Interesting For Affiliates
We need to make things enticing for affiliates. Creating attractive offers for members is the primary way of doing this, appealing to affiliates with the lure of revenue.
Members of your affiliate program will have websites (at least a vast majority of them) why not offer them some image-based creatives?
A while ago, I did a review of Canva for WPZOOM; go take a look if you like, it’s a review/guide and should help you create images for your blog, and in this case creatives for your affiliate program.
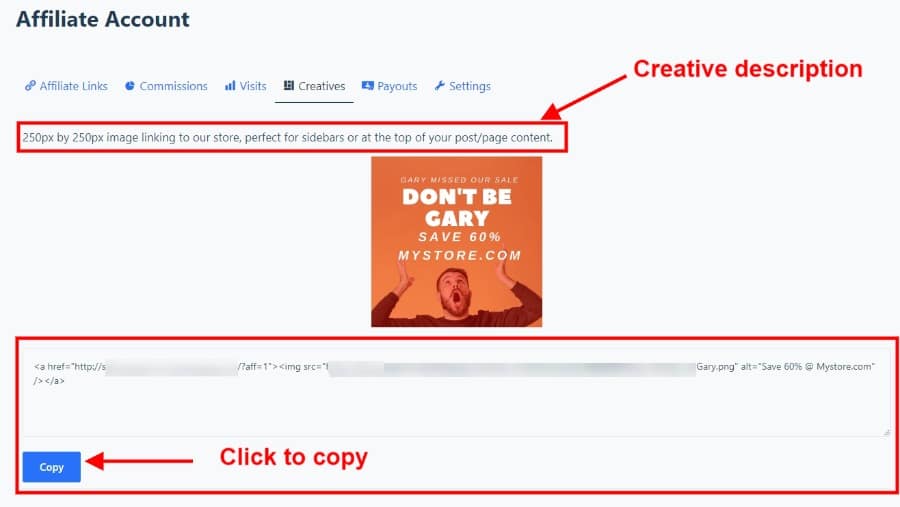
Using Canva, I’ve created the below image; it’s 250 pixels by 250 pixels and it’s a PNG file.

This is what it looks like from an affiliate’s point of view on their dashboard.

Image Advert Sizes
There’s a bunch of different sizes for advertising images; if you’ve used Canva for your image creative, they have a host of recommended sizes and templates for web ads. If you’d like to find out more about ad sizes, take a look at this guide.
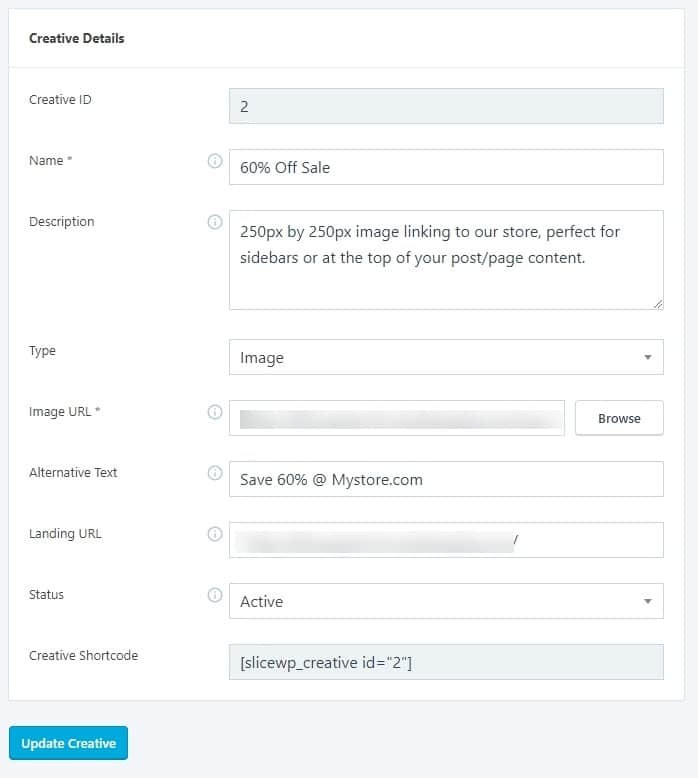
How Did I Add This Creative?
Well, adding a new creative is a simple affair, see below for an image of the creative details:

You’ll see from the above it’s all a series of steps, helpful and easy to follow.
- Name: Give your Creative a name; this is visible to you in the backend in the Creatives overview page.
- Description: Shown to the affiliate on their dashboard, give it an explanation as I have done.
- Type: Image
- Image URL: Upload an image to for the creative.
- Alternate Text: Give the image some alternative text that shows when a user hovers of the image, also used by screen readers for the visually impaired.
- Landing URL: In this case, I’ve added the main URL as the store is on the front page.
- Status: Obviously, Active.
- Creative Shortcode: This can be used anywhere in your site that supports shortcodes; only affiliates will see this.
Affiliates Using This Image & Bandwidth
Now my PNG file is 64KB, if an affiliate copies and pastes the code into their website, it’s going to load the image from my hosting server, not theirs. All well and good you might think, what if you have 50 affiliates all using the same method?
50 Affiliates, with 1000 of page views per day per affiliate, that’s 50,000 views all pulling that image from our server into their content.
That’s going to put a lot of stress on our hosting account.
64KB X 50,000 = 3.2GB – that’s a heck of a lot.
We need to resolve this, or at the very least put a method in place to alleviate the stress on our server. Using the description box in the add creative for SliceWP, I’ve elaborated with more detail.
I added the following text:-
*Please note:- To ensure your commissions are not affected by downtime on our site, please right click the image and save to your desktop. Add the affiliate link manually. This helps us, helps you, and above all else, keeps you earning!

Granted, it’s not perfect, and I have played to fear; it stresses the point, and hopefully, affiliates will heed this and follow the instructions.
Compress Your Creatives
Another way to minimize the stress on a server is to compress the image or use a JPEG. Canva lets you output images as JPEGS if you’d like to reduce them further you could use iLoveIMG.
iLoveIMG is a free online image modification app, here you can tinker with your newly created image, compress it, resize it, go nuts.
Highlighting This Creative To Affiliates
Taking the shortcode from our creative:
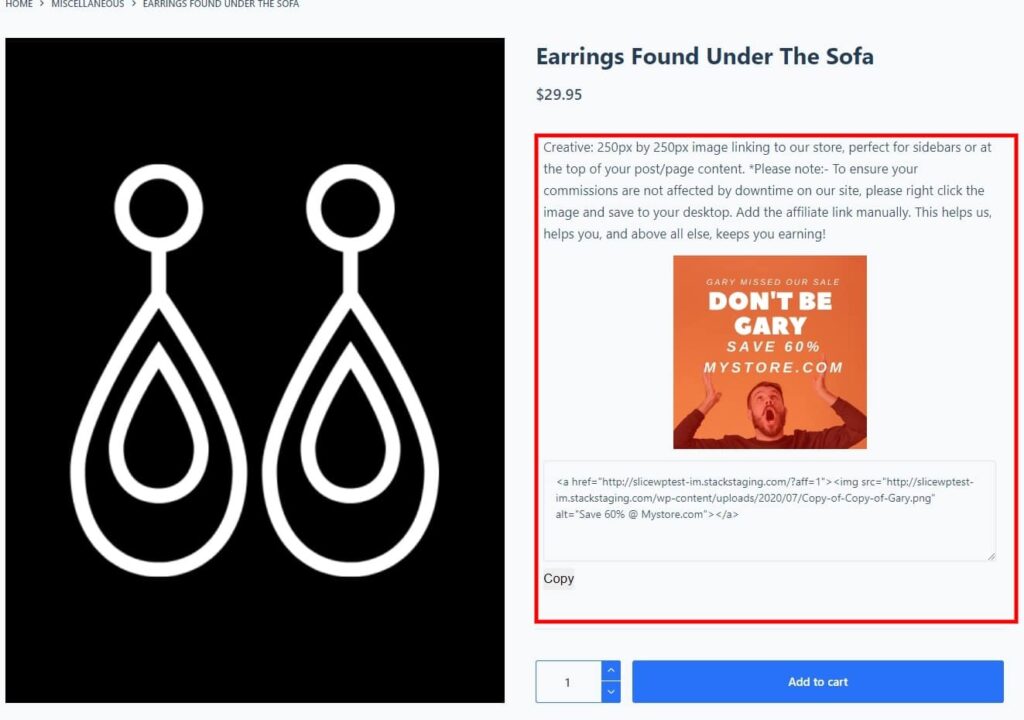
[slicewp_creative id="2"]Like what I did in my guide, I added the shortcode to the Product short description, remember this creative is only shown to affiliates, not customers:


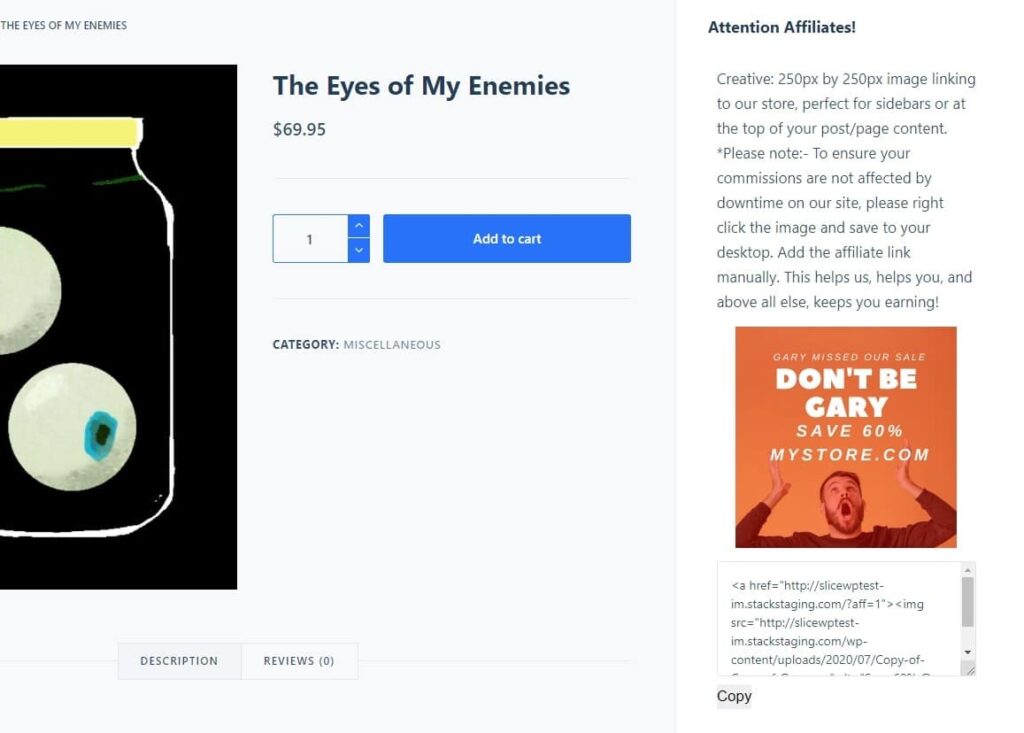
Smaller widget areas could use a text, for example.
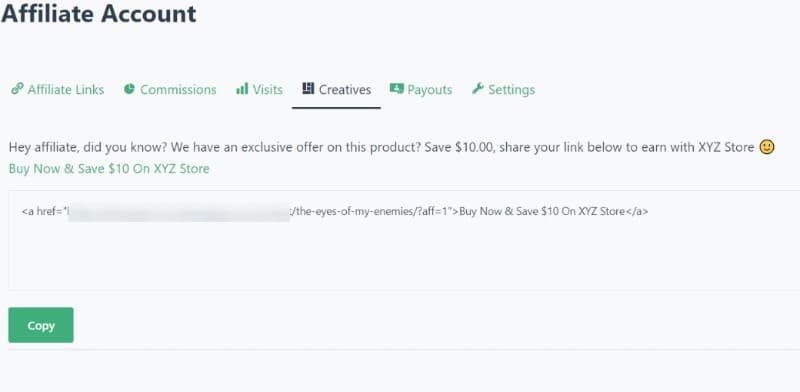
Using A Text Creative
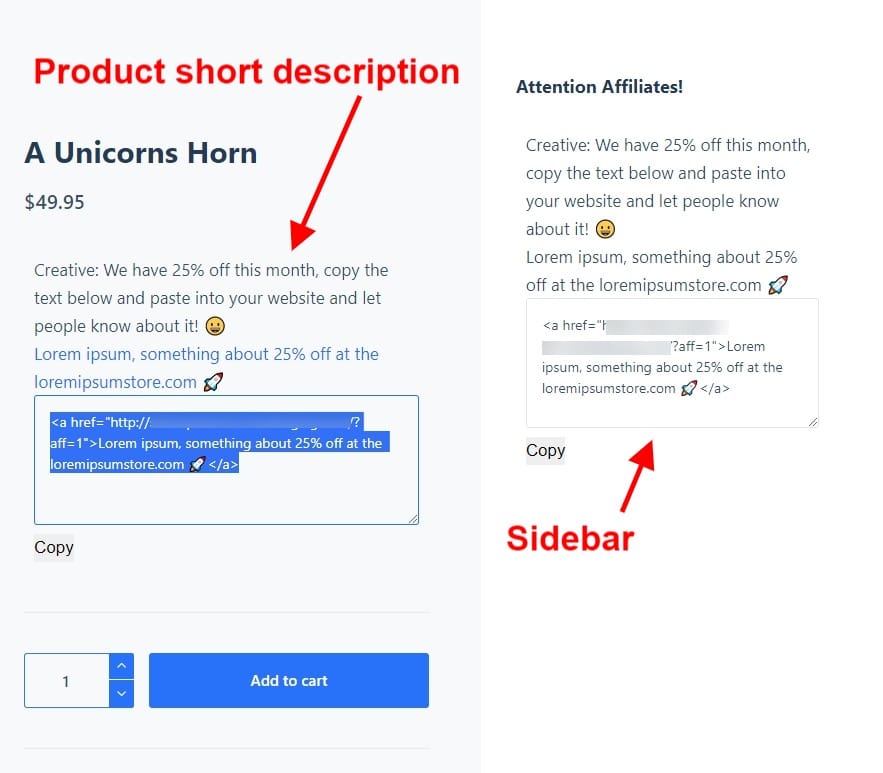
Adding a new creative again, making sure it is set to text, you can showcase an offer to your affiliate members. See below for what it would like:

Notice the emoji I snuck in there?
I’ve copied and pasted the HTML the affiliate call out box provides and can confirm it works with the emoji!
Wrapping Things Up
Hopefully, I’ve given you some insight into creatives for SliceWP, how to use them, and what to look out for.
Subscribe To My Newsletter
Read it? Share it!
Leave a Reply