About Simple Checkout Fields Manager for WooCommerce
Adding custom fields to the WooCommerce checkout, as well as removing, renaming, and making core fields required or optional, used to be easy tasks, but then the new WooCommerce block-based Checkout was launched, and suddenly it’s not possible to do it anymore.
Based on the new “Additional Checkout Fields” API, this plugin allows you to easily add custom fields to the new checkout experience, in just a few minutes.
You can also remove, rename or make required or optional the core address fields (first name, last name, company, address 1 and 2, city, state, postal code, and phone number).
You don’t need any React, JavaScript, or PHP skills. You just need to install this plugin and use the easy interface admin to add new text, select, or checkbox fields, or manage the core fields, on your store block-based checkout.
The custom fields can be added in the “Contact Information” section, “Address” sections, or the new “Additional Information” section, and all of them are going to show up on the order edit screen as well on the order emails sent both to the shop owner and the customer.
Everything is set up in one place in a simple interface, and your new fields will be perfectly integrated on the checkout, just like the core default fields.
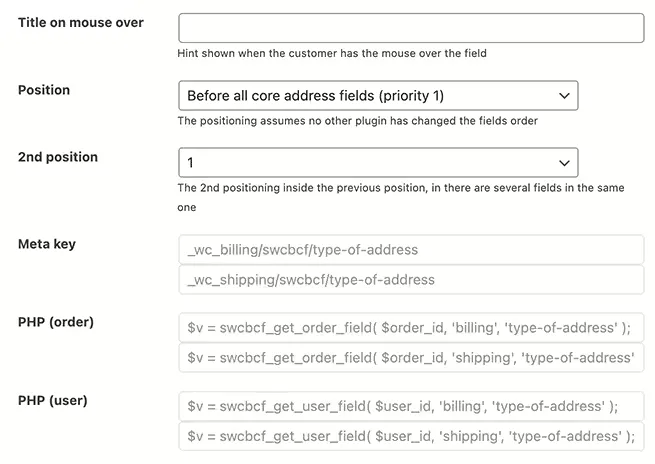
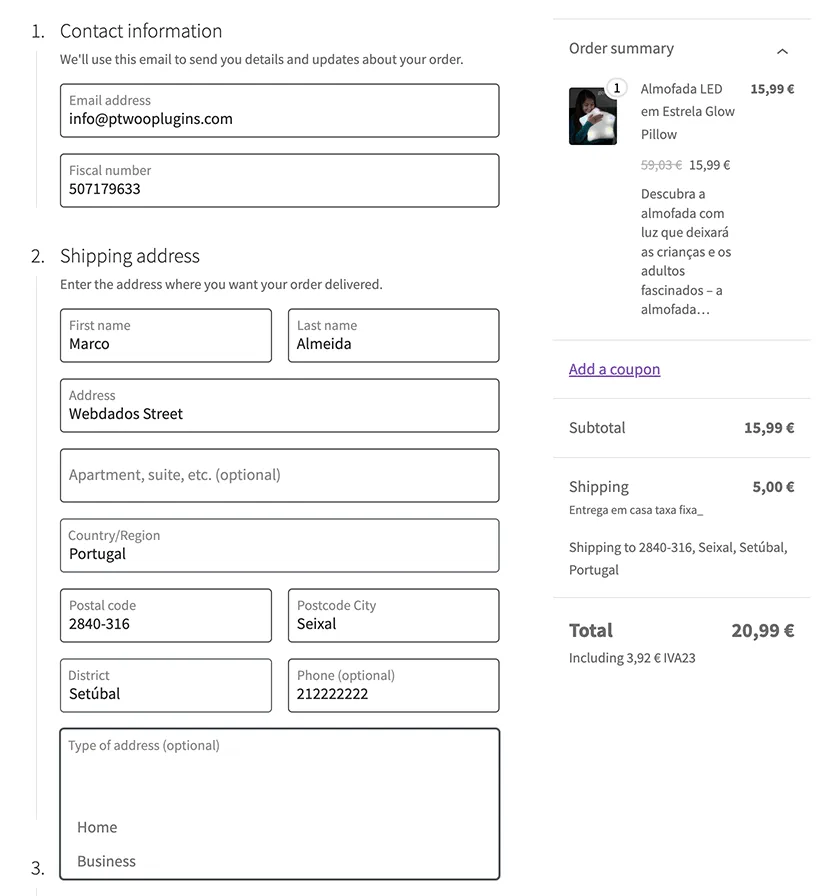
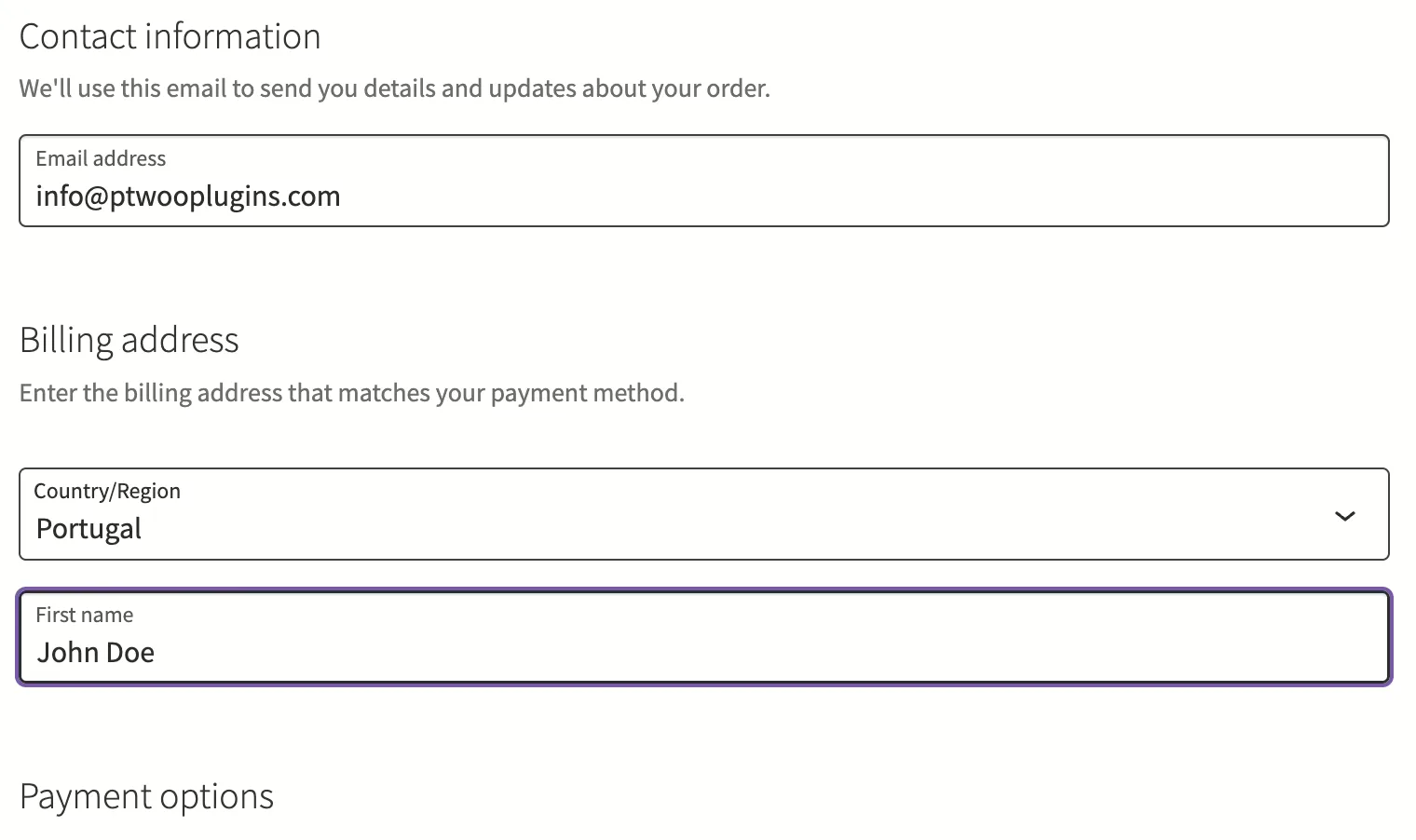
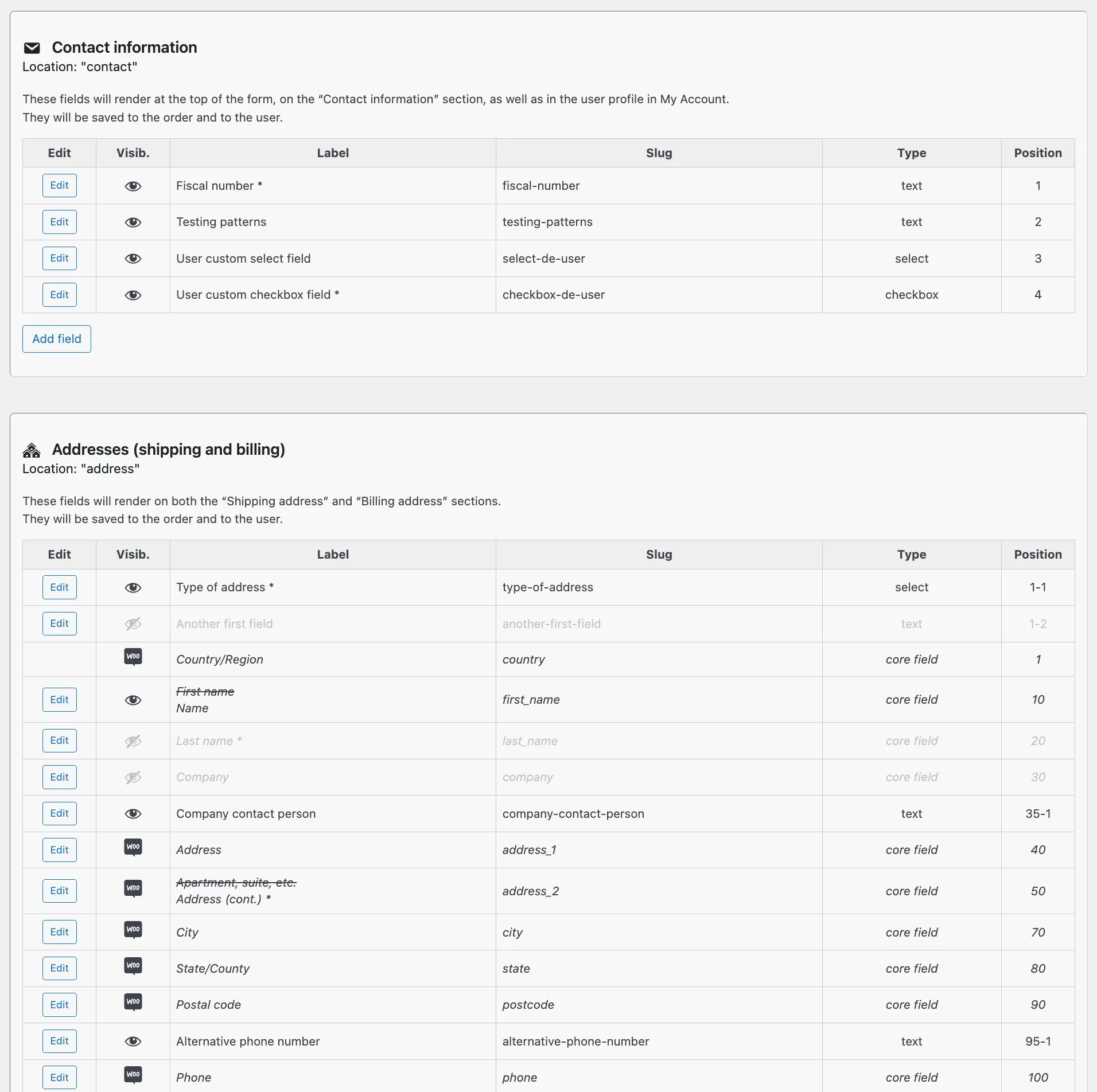
Screenshots of Simple Checkout Fields Manager for WooCommerce
Get 10% off your order of Simple Checkout Fields Manager, use the following code at checkout: LayerWPAff
Simple Checkout Fields Manager for WooCommerce
From: €
License Type: Premium
Tags: